Address Book Assist Widget - Widget Configuration
The full set of configuration options supported by the AddressBookAssist Widget.
You might also want to take a look at the complete default configuration.
Core Configuration Options
| Property | Type | Default | Details |
|---|---|---|---|
version | number | 2 | Name of the HTML element allocated for the widget. |
apiBaseUrl | string | 'https://api.subscribepro.com' | Base URL for the Subscribe Pro API. |
apiAccessToken | string | null | A 'customer' scoped access token must be fetched server-side and passed in to the client-side config. |
apiChangedBy | object | null | JSON object that may be passed when an admin or customer service rep changes data using the widget. (See our Metadata docs for more information.) |
apiFetchMaxSubscriptionsCount | number | 50 | Page size used when widget makes API requests to fetch subscriptions. Multiple pages will be fetched if necessary. Should be an integer between 1 and 999. |
vaultEnvironmentKey | string | null | When using the Subscribe Pro payment vault, you must supply this key to the widget. Otherwise, you may pass null. This key should have been returned by the Subscribe Pro token endpoint when fetching the access token. |
customerId | string | '0' | Subscribe Pro customer ID. |
themeName | string | 'base' | Theme can be 'base', 'blank', or the name of your custom theme provided by Subscribe Pro support. |
UI Modals Configuration
Below is the configuration for the UI modals that display to the customer depending on the event.
onBeforeAddressDeleted:
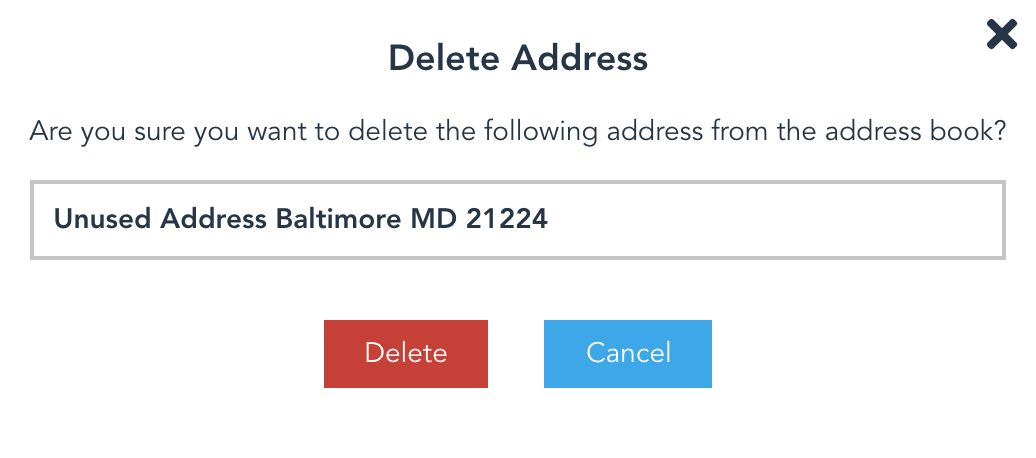
Unused Address Modal
If the address that was chosen to be deleted is not used on any subscriptions, the following confirmation modal will display:

| Property | Default | Details |
|---|---|---|
modals.onBeforeAddressDeleted.unused.titleText | 'Delete Address' | Title text for the modal. |
modals.onBeforeAddressDeleted.unused.middleContent | 'Are you sure you want to delete the following address from the address book?' | Middle text to display below the title. |
modals.onBeforeAddressDeleted.unused.deleteButtonText | 'Delete' | Text for the delete button. |
modals.onBeforeAddressDeleted.unused.cancelButtonText | 'Cancel' | Text for the cancel button. |
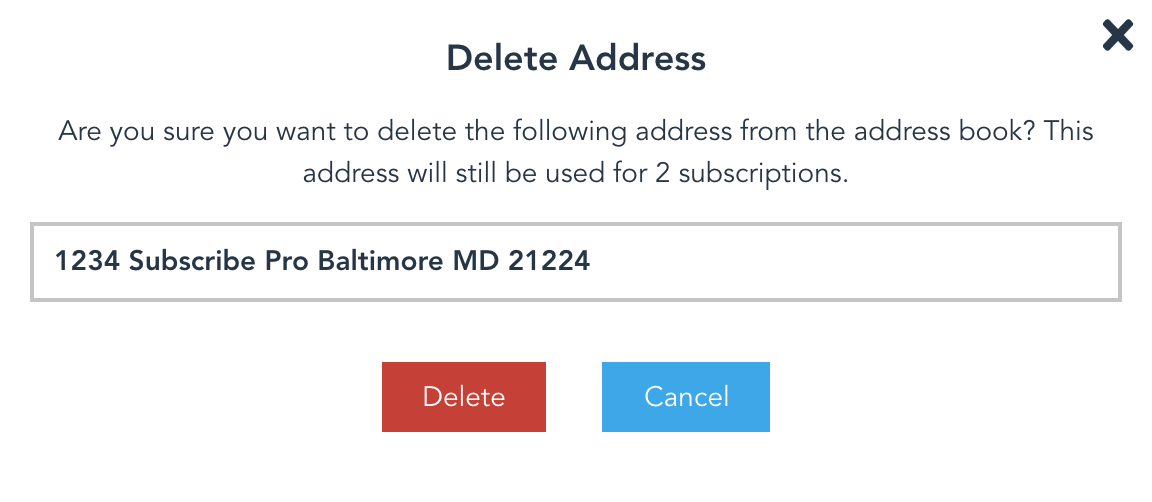
No Alternative Address Modal
If the address that was chosen to be deleted is the only one in the customer's address book, the following confirmation modal will display:

| Property | Default | Details |
|---|---|---|
modals.onBeforeAddressDeleted.noAlternative.titleText | 'Delete Address' | Title text for the modal. |
modals.onBeforeAddressDeleted.noAlternative.middleContent | 'Are you sure you want to delete the following address from the address book? This address will still be used for N subscriptions.' | Middle text to display below the title. |
modals.onBeforeAddressDeleted.noAlternative.itemsSubstituteCharacter | 'N' | Character in the middleContent to be replaced by the number of subscriptions for which the specified address is currently used. |
modals.onBeforeAddressDeleted.noAlternative.deleteButtonText | 'Delete' | Text for the delete button. |
modals.onBeforeAddressDeleted.noAlternative.cancelButtonText | 'Cancel' | Text for the cancel button. |
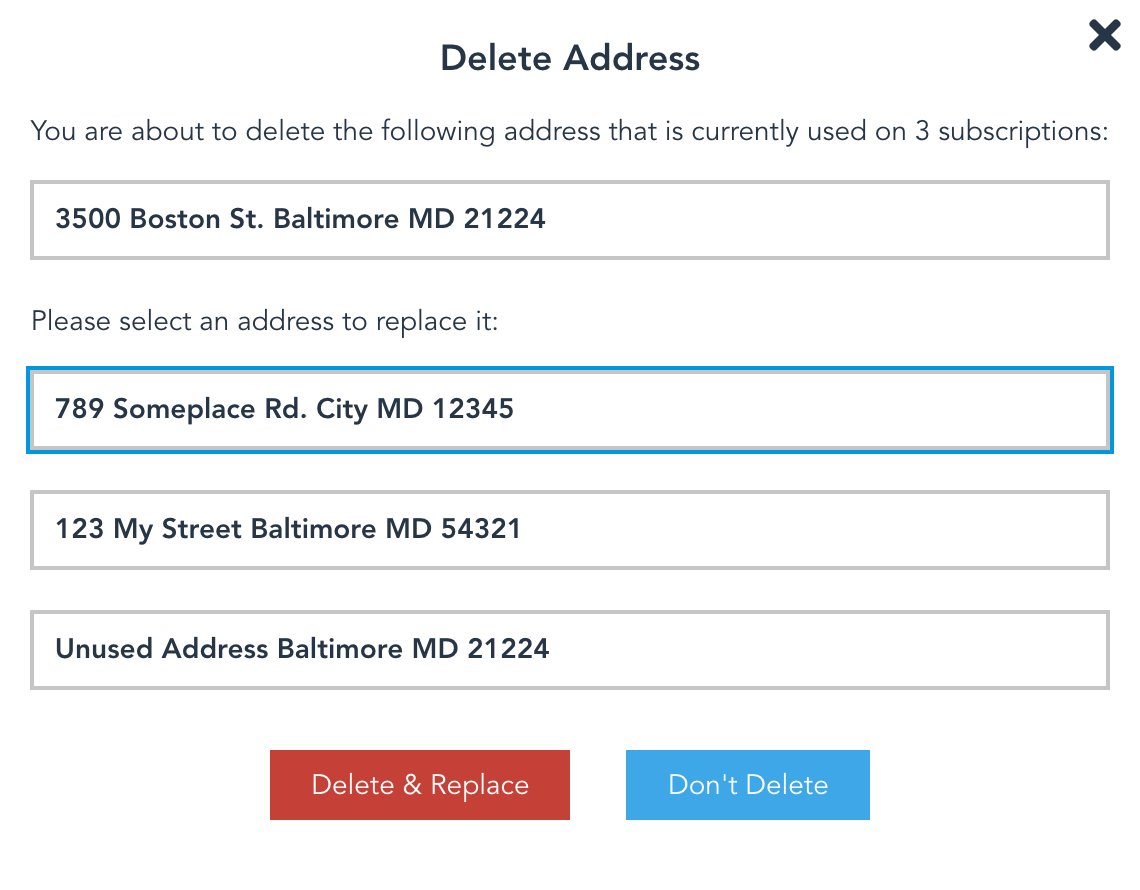
Replace Address Modal
If the address that was chosen to be deleted is used on one or more subscriptions, the following modal will display to provide alternative addresses to replace it with:

| Property | Default | Details |
|---|---|---|
modals.onBeforeAddressDeleted.replace.titleText | 'Delete Address' | Title text for the modal. |
modals.onBeforeAddressDeleted.replace.middleContent | 'You are about to delete the following address that is currently used on N subscriptions:' | Middle text to display below the title. |
modals.onBeforeAddressDeleted.replace.itemsSubstituteCharacter | 'N' | Character in the middleContent to be replaced by the number of subscriptions for which the specified address is used. |
modals.onBeforeAddressDeleted.replace.replaceText | 'Please select an address to replace it:' | Text to display above the replacement address options. |
modals.onBeforeAddressDeleted.replace.deleteButtonText | 'Delete & Replace' | Text for the delete/replace button. |
modals.onBeforeAddressDeleted.replace.cancelButtonText | 'Don't Delete' | Text for the cancel button. |
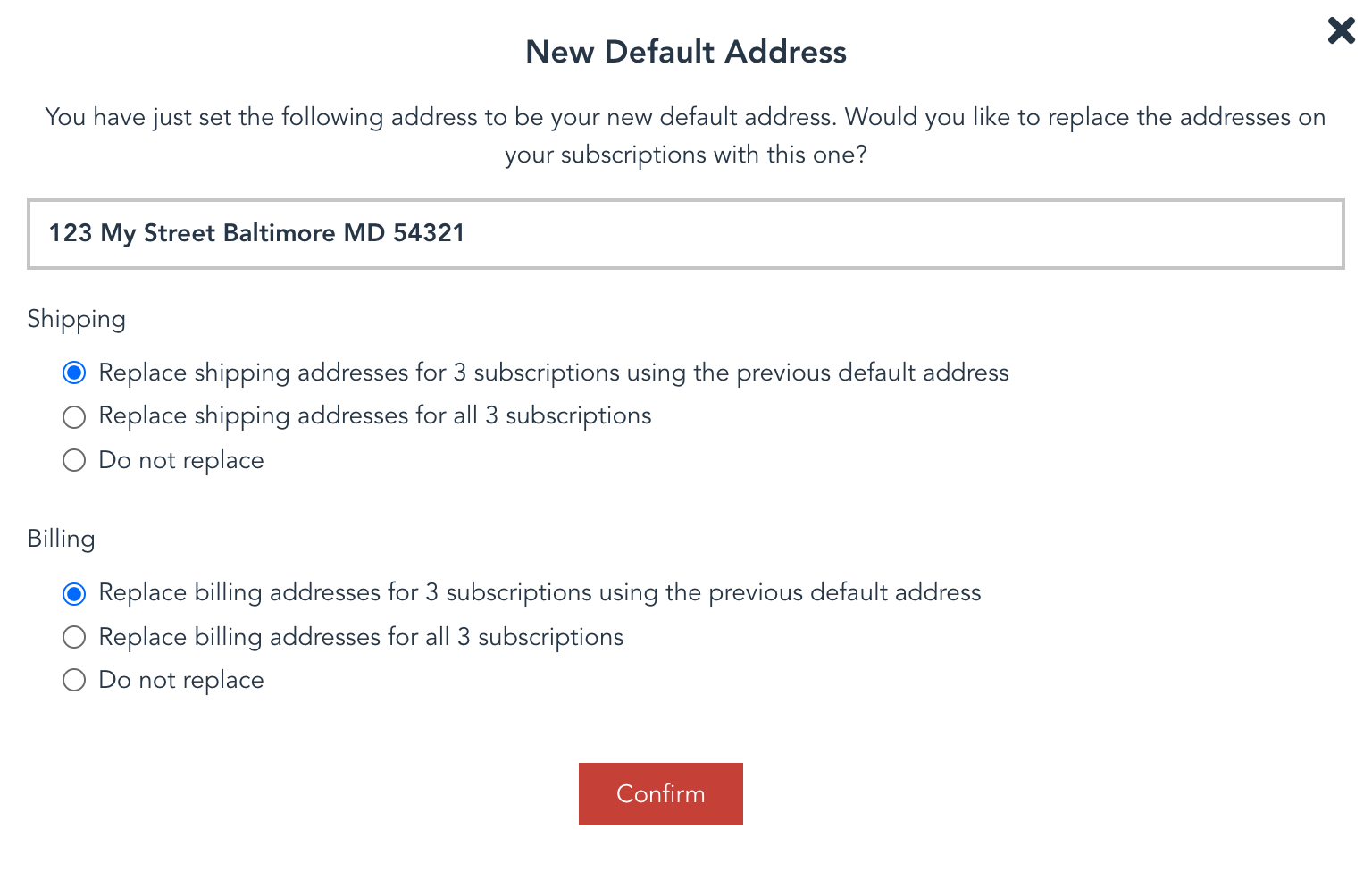
onDefaultAddressChanged:
If a new default address has been set, the following modal will display to allow the customer to update their subscriptions using the new default address:

| Property | Default | Details |
|---|---|---|
modals.onDefaultAddressChanged.titleText | 'New Default Address' | Title text for the modal. |
modals.onDefaultAddressChanged.middleContent | 'You have just set the following address to be your new default address. Would you like to replace the addresses on your subscriptions with this one?' | Middle text to display below the title. |
modals.onDefaultAddressChanged.confirmButtonText | 'Confirm' | Text for the confirmation button. |
modals.onDefaultAddressChanged.shipping.itemGroupText | 'Replace shipping addresses for N subscriptions using the previous default address' | Label text for the radio button that allows the customer to replace shipping addresses on any subscriptions that are using the previous default address with the new default address. |
modals.onDefaultAddressChanged.shipping.allItemsText | 'Replace shipping addresses for all N subscriptions' | Label text for the radio button that allows the customer to replace shipping addresses on all subscriptions with the new default address. |
modals.onDefaultAddressChanged.shipping.itemsSubstituteCharacter | 'N' | Character in the itemGroupText and allItemsText to be replaced by the number of subscriptions for which the previous default address is still used. |
modals.onDefaultAddressChanged.shipping.doNotReplaceText | 'Do not replace' | Label text for the radio button that allows the customer to decline the replacement of any shipping addresses. |
modals.onDefaultAddressChanged.billing.itemGroupText | 'Replace billing addresses for N subscriptions using the previous default address' | Label text for the radio button that allows the customer to replace billing addresses on any subscriptions that are using the previous default address with the new default address. |
modals.onDefaultAddressChanged.billing.allItemsText | 'Replace billing addresses for all N subscriptions' | Label text for the radio button that allows the customer to replace billing addresses on all subscriptions with the new default address. |
modals.onDefaultAddressChanged.billing.itemsSubstituteCharacter | 'N' | Character in the itemGroupText and allItemsText to be replaced by the number of subscriptions for which the previous default address is still used. |
modals.onDefaultAddressChanged.billing.doNotReplaceText | 'Do not replace' | Label text for the radio button that allows the customer to decline the replacement of any billing addresses. |
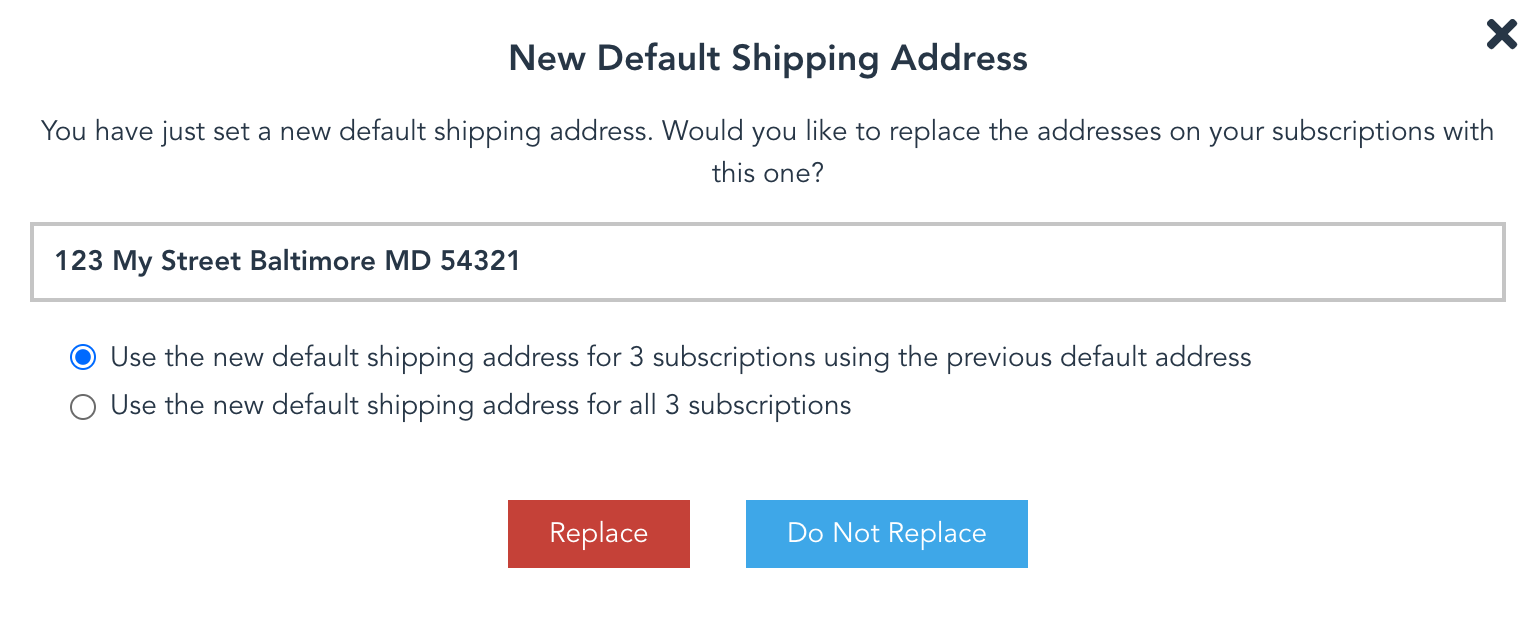
onDefaultShippingChanged:
If a new default shipping address has been set, the following modal will display to allow the customer to update their subscriptions using the new default shipping address:

| Property | Default | Details |
|---|---|---|
modals.onDefaultShippingChanged.titleText | 'New Default Shipping Address' | Title text for the modal. |
modals.onDefaultShippingChanged.middleContent | 'You have just set a new default shipping address. Would you like to replace the addresses on your subscriptions with this one?' | Middle text to display below the title. |
modals.onDefaultShippingChanged.itemGroupText | 'Use the new default shipping address for N subscriptions using the previous default address' | Label text for the radio button that allows the customer to use the new default shipping address for any subscriptions that are using the previous default shipping address. |
modals.onDefaultShippingChanged.allItemsText | 'Use the new default shipping address for all N subscriptions' | Label text for the radio button that allows the customer to use the new default shipping address for all subscriptions. |
modals.onDefaultShippingChanged.itemsSubstituteCharacter | 'N' | Character in the itemGroupText and allItemsText to be replaced by the number of subscriptions relevant to each option. |
modals.onDefaultShippingChanged.replaceButtonText | 'Replace' | Text for the replace button. |
modals.onDefaultShippingChanged.cancelButtonText | 'Do Not Replace' | Text for the cancel button. |
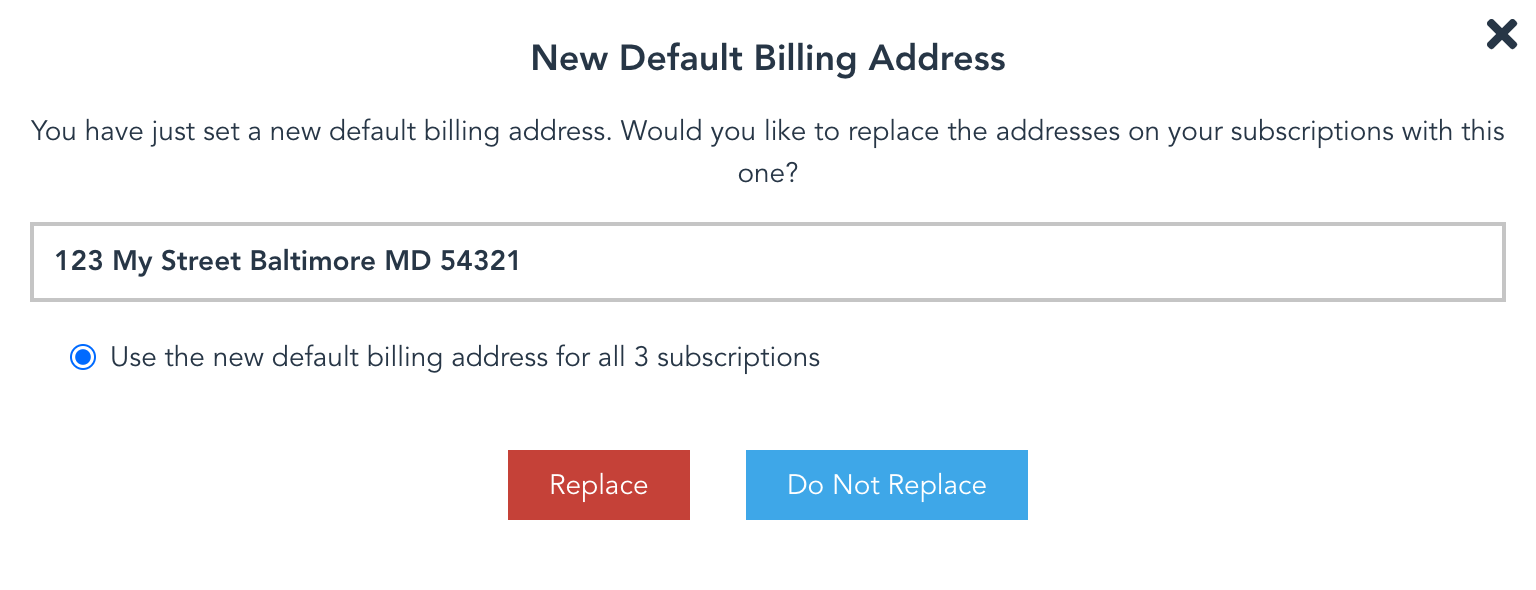
onDefaultBillingChanged:
If a new default billing address has been set, the following modal will display to allow the customer to update their subscriptions using the new default billing address:

| Property | Default | Details |
|---|---|---|
modals.onDefaultBillingChanged.titleText | 'New Default Billing Address' | Title text for the modal. |
modals.onDefaultBillingChanged.middleContent | 'You have just set a new default billing address. Would you like to replace the addresses on your subscriptions with this one?' | Middle text to display below the title. |
modals.onDefaultBillingChanged.itemGroupText | 'Use the new default billing address for N subscriptions using the previous default address' | Label text for the radio button that allows the customer to use the new default billing address for any subscriptions that are using the previous default billing address. |
modals.onDefaultBillingChanged.allItemsText | 'Use the new default billing address for all N subscriptions' | Label text for the radio button that allows the customer to use the new default billing address for all subscriptions. |
modals.onDefaultBillingChanged.itemsSubstituteCharacter | 'N' | Character in the itemGroupText and allItemsText to be replaced by the number of subscriptions relevant to each option. |
modals.onDefaultBillingChanged.replaceButtonText | 'Replace' | Text for the replace button. |
modals.onDefaultBillingChanged.cancelButtonText | 'Cancel' | Text for the cancel button. |