MySubscriptions Widget - Configuration (v2) Reference
The MySubscriptions Widget supports extensive configuration options. Below is a complete reference to all the supported options.
You might also want to take a look at a complete default configuration.
Core Configuration Options
These options allow you to configure the Subscribe Pro API connection, credentials and options which affect the entire MySubscriptions Widget.
| Property | Details |
|---|---|
| version int | Default: 2 Which version of the widget config to use? 1 or 2 |
| apiBaseUrl | Default: 'https://api.subscribepro.com' Base URL for the Subscribe Pro API. |
| apiAccessToken (required) | A 'customer' scoped access token must be fetched server-side and passed in to the client-side config. |
| apiFetchMaxSubscriptionsCount int | Default: 50 Page size used when widget makes API requests to fetch subscriptions. Multiple pages will be fetched if necessary. Should be an integer between 1 and 999 |
| vaultEnvironmentKey | When using the Subscribe Pro payment vault, you must supply this key to the widget. Otherwise you may pass null. This key should have been returned by the Subscribe Pro token endpoint when fetching the access token. |
| customerId (required) | Default: '0' My Subscriptions widget is shown for a specific customer. This value identified which customer's data to display |
| themeName | Default: 'base' Theme can be 'base', 'blank' or the name of your custom theme provided by Subscribe Pro support. |
| filterSubscriptions | Function to filter subscriptions before they are displayed |
| skuSpecificConfig | Default: '' See - https://docs.subscribepro.com/technical/hosted-widgets/my-subscriptions-widget/sku-specific-config/ for usage instructions. Section-specific configuration settings included here will apply only to the specified product SKUs and will take precedence over all other UI section-specific configuration settings. |
UI Section Configuration
There are many configuration options available for each section of the main user interface (UI) for the MySubscriptions Widget.
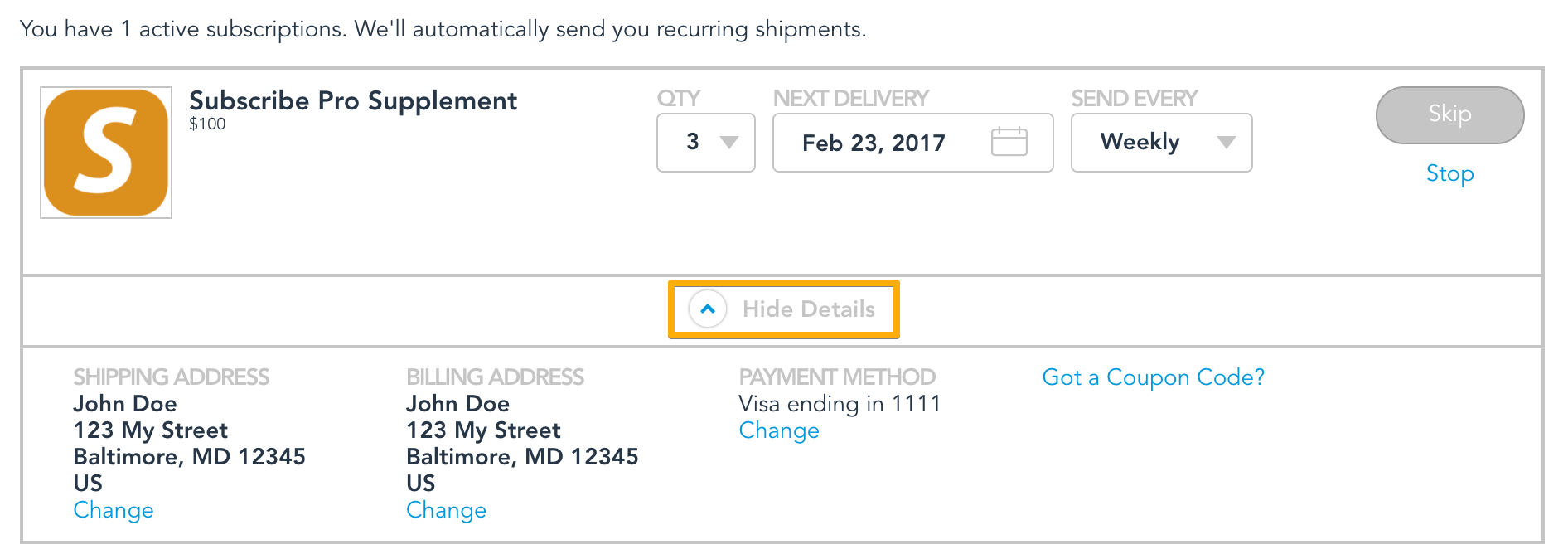
Summary Section

| Property | Details |
|---|---|
| sections.summary.show bool | Default: true Display/hide summary text at top of widget |
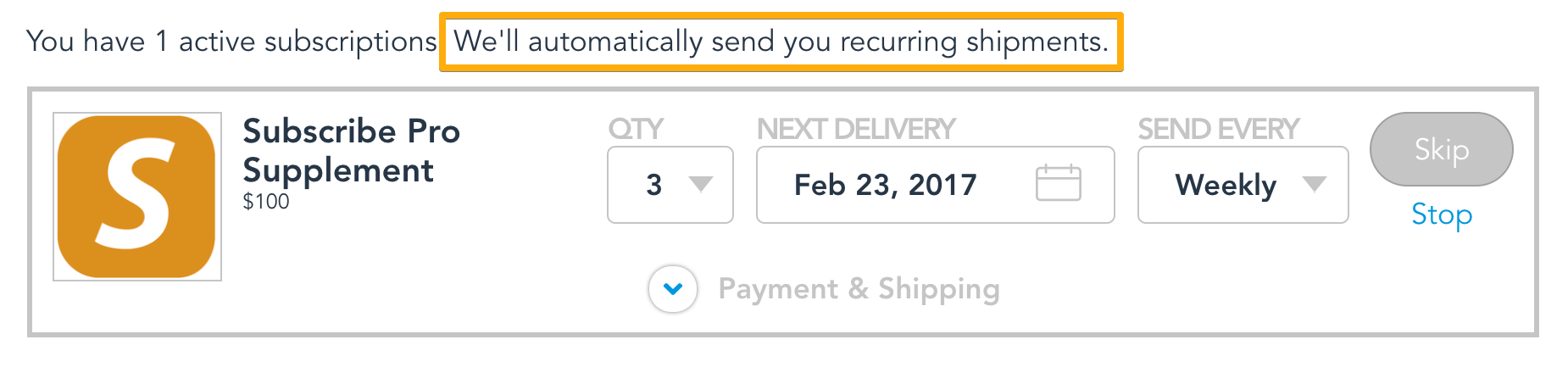
| sections.summary.line1Text | Default: 'You have N active subscriptions. ' First line of summary text. The itemsSubstituteCharacter is replaced by the number of active subscription items displayed. |
| sections.summary.itemsSubstituteCharacter | Default: 'N' The character used to substitute the number of subscriptions in line1Text |
| sections.summary.line2Text | Default: 'We'll automatically send you recurring shipments.' Second line of summary text |
| sections.summary.subscriptionErrorText | Default: 'There was an error displaying one or more of your items! You may be subscribed to more items than show here. Please contact customer support to make changes.' Text to display at top in case there was an error displaying 1 or individual subscription items |
The following configuration is applied when the customer has no active subscriptions to display.
| Property | Details |
|---|---|
| sections.noSubscriptions.text | Default: 'You are not currently subscribed to any items.' No subscriptions text |
Subscription Status Section

| Property | Details |
|---|---|
| sections.status.showErrorIndicators | Default: '' Configure whether to display where exactly the errors are when there are any. |
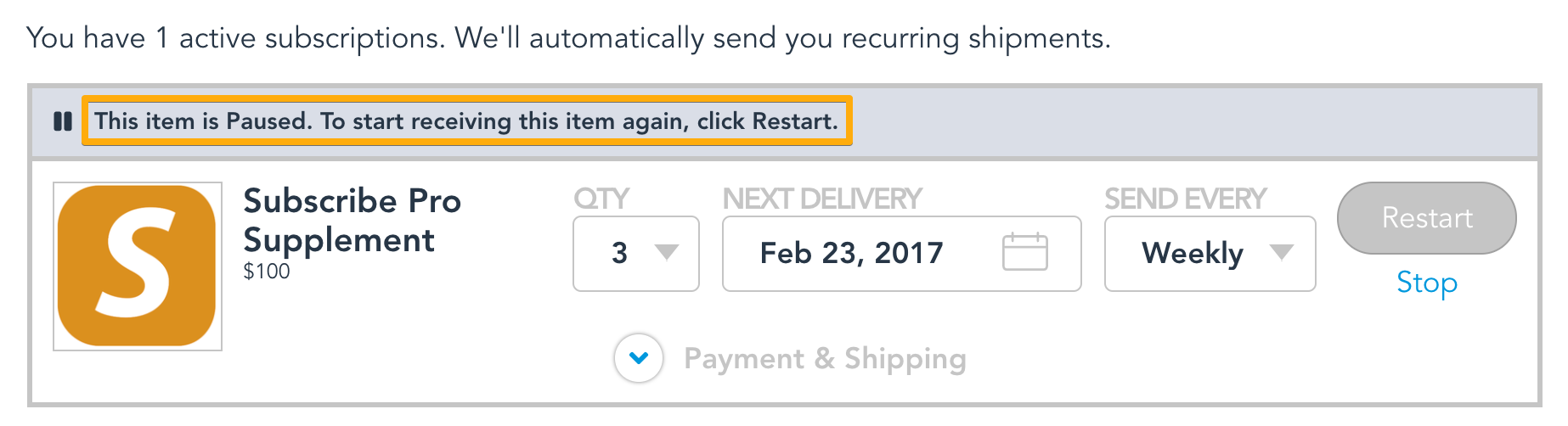
| sections.status.pausedText | Default: 'This item is Paused. To start receiving this item again, click Restart.' The text shown when the item is paused |
| sections.status.warning | Warning Text Configuration Configuration options for warning status message |
| sections.status.warning.warningText | Default: 'We won't be able to process your next order because of an issue with your ISSUES.' The text shown when the item has an issue that can be resolved before the order is attempted |
| sections.status.warning.replaceText | Default: 'ISSUES' The text in the warningText to be replaced with the issue(s) that need fixing |
| sections.status.warning.paymentText | Default: 'Payment Method' The text to describe the payment method if it has an issue |
| sections.status.warning.shippingAddressText | Default: 'Shipping Address' The text to describe the shipping address if it has an issue |
| sections.status.warning.billingAddressText | Default: 'Billing Address' The text to describe the billing address if it has an issue |
| sections.status.errorText | Default: 'There was a problem with your last order.' The default generic text shown when the order fails |
| sections.status.softDecline | Soft Decline Status Configuration Configuration options for status messages caused by a soft decline error |
| sections.status.softDecline.softDeclineRetryText | Default: 'The subscription didn't process due to an issue with the bank transaction. We'll try again tomorrow.' Text shown when the item is retrying due to a soft decline |
| sections.status.softDecline.softDeclineFailureText | Default: 'We couldn't process your order because there was a problem with the bank transaction. Please check your payment details.' Text shown when the item has failed due to a soft decline |
| sections.status.expiredCard | Expired Card Failed Status Configuration Configuration options for the status message caused by an expired card error |
| sections.status.expiredCard.restartText | Default: 'The subscription failed because the payment method had expired. Restart your subscription.' The status text shown when the order fails due to an expired card and user has updated the card to an active one |
| sections.status.expiredCard.expiredText | Default: 'The subscription failed because the payment method, CARD, has expired.' The status text shown when the order fails due to an expired card |
| sections.status.expiredCard.replaceText | Default: 'CARD' The text in expiredText to be replaced with the card details |
| sections.status.outOfStock | Out of Stock Failed Status Configuration Configuration options for the status message caused by an out of stock error |
| sections.status.outOfStock.outOfStockText | Default: 'The subscription failed because PRODUCT is currently out of stock.' The status text shown when the order fails because the item is out of stock |
| sections.status.outOfStock.replaceText | Default: 'PRODUCT' The text in outOfStockText to be replaced by the product that is out of stock |
Subscription Product Information Section

| Property | Details |
|---|---|
| sections.productInfo.subscriptionId | Subscription Id Configuration Whether or not to display the subscription id |
| sections.productInfo.subscriptionId.show | Allow the subscription id to be displayed on standard layout. |
| sections.productInfo.subscriptionId.showPhone | Allow the subscription id to be displayed on mobile. |
| sections.productInfo.subscriptionId.label | Default: 'Subscription Id' The text used to display the subscription ID |
| sections.productInfo.subscriptionDate | Subscription Date Configuration Whether or not to display the subscription creation date |
| sections.productInfo.subscriptionDate.show | Allow the subscription date to be displayed on standard layout. |
| sections.productInfo.subscriptionDate.showPhone | Allow the subscription date to be displayed on mobile. |
| sections.productInfo.subscriptionDate.label | Default: 'Created On' The text used to display the subscription date |
| sections.productInfo.shortDescription | Subscription Product Short Description Configuration Whether or not to display the product short description on the widget |
| sections.productInfo.shortDescription.show | Allow the short description to be displayed on standard layout. |
| sections.productInfo.shortDescription.showPhone | Allow the short description to be displayed on mobile. |
| sections.productInfo.productImage | Subscription Product Image Configuration Configure the product image on the widget |
| sections.productInfo.productImage.show | Default: '' Allow the product image to be displayed on standard layout. |
| sections.productInfo.productImage.showPhone | Default: '' Allow the product image to be displayed on mobile. |
| sections.productInfo.productImage.defaultThumbnail | Default thumbnail url to use if no product image is available |
| sections.productInfo.productSku | Subscription Product Sku display configuration Configure the product sku display on the widget |
| sections.productInfo.productSku.show | Allow the product sku to be displayed on standard layout. |
| sections.productInfo.productSku.showPhone | Allow the product sku to be displayed on mobile. |
| sections.productInfo.productTitle | Subscription Product Title URL configuration Configure the product title URL on the widget |
| sections.productInfo.productTitle.isUrl | Whether or not the product title is a URL |
| sections.productInfo.productTitle.target | Default: '_blank' Controls the target of the edit link |
| sections.productInfo.productTitle.url | A function that takes the subscription as parameter and returns the URL |
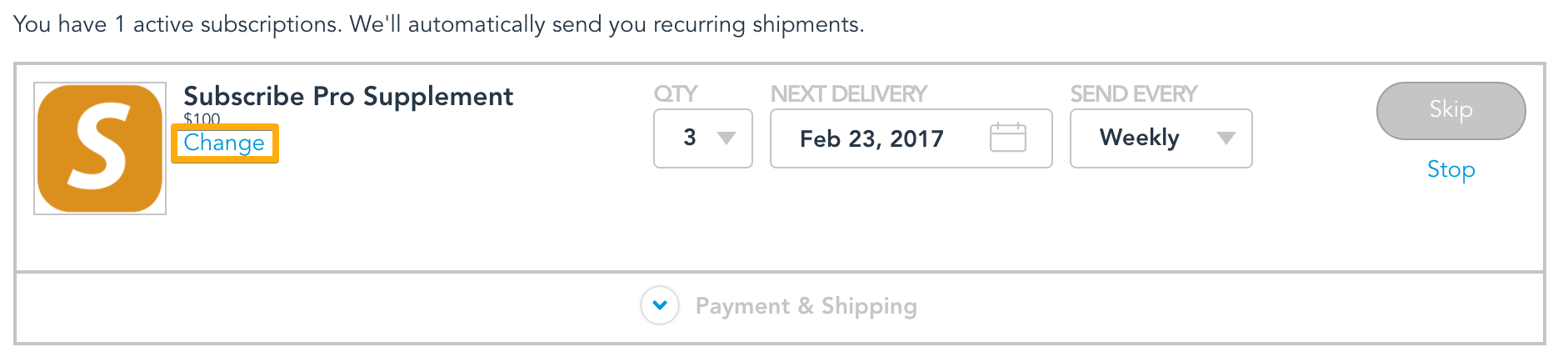
| sections.productInfo.editLink | Subscription edit link Configure the edit link on the widget |
| sections.productInfo.editLink.show | Controls whether or not the link is displayed |
| sections.productInfo.editLink.showPhone | Controls whether or not the link is displayed on mobile |
| sections.productInfo.editLink.editLinkText | Default: 'Edit' Modify the text of the link |
| sections.productInfo.editLink.url | Controls the URL of the edit link. The widget will automatically replace {{subscriptionId}} with the subscription id |
| sections.productInfo.editLink.target | Default: '_blank' Controls the target of the edit link |
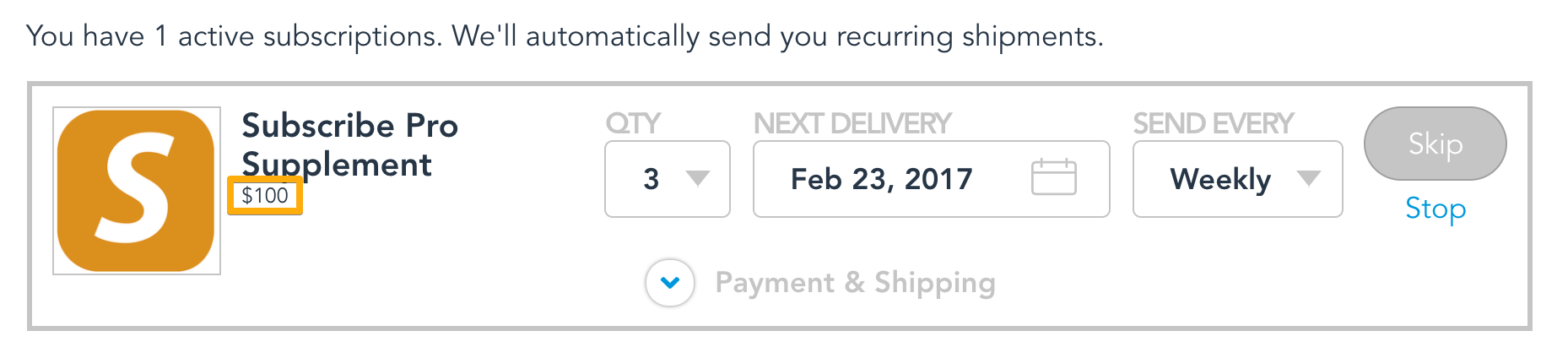
| sections.productInfo.price | Subscription Price Configuration Configure options for the product price. |
| sections.productInfo.price.show | Whether or not to display the product price on the widget |
| sections.productInfo.price.currency | Default: 'USD' Currency type |
| sections.productInfo.price.locale | |
| sections.productInfo.price.fractionDigits int | Default: 0 How many digits should appear after the decimal in the price |
| sections.productInfo.price.discount | Subscription Discount Display Configuration Configuration options for the subscription discount display. |
| sections.productInfo.price.discount.calculateDiscount | Default: '' Whether or not to display the price based on the subscription discount configured in Subscribe Pro |
| sections.productInfo.bundle | Subscription Bundle Display Configuration Configuration options for the subscription bundle display. |
| sections.productInfo.bundle.recipient | Subscription Bundle Recipient Display Configuration Configuration options for the subscription bundle recipient display. |
| sections.productInfo.bundle.recipient.show | Whether or not to display the bundle recipient on the widget |
| sections.productInfo.bundle.recipient.showPhone | Whether or not to display the bundle recipient on the mobile |
| sections.productInfo.bundle.recipient.label | Default: 'Recipient' The text used to display the bundle recipient on the widget |
| sections.productInfo.bundle.recipient.UDF | Default: 'bundle_recipient' The UDF used to display the bundle recipient on the widget |
| sections.productInfo.bundle.options | Subscription Bundle Options Display Configuration Configuration options for the subscription bundle options display. |
| sections.productInfo.bundle.options.show | Whether or not to display the bundle options on the widget |
| sections.productInfo.bundle.options.showPhone | Whether or not to display the bundle options on mobile |
| sections.productInfo.bundle.options.UDF | Default: 'bundle_options' The UDF used to display the bundle options on the widget |
| sections.productInfo.bundle.options.labelValueDelimeter | Default: ':' The delimeter used to separate the label and value of the bundle options on the widget |
Subscription Quantity Section

| Property | Details |
|---|---|
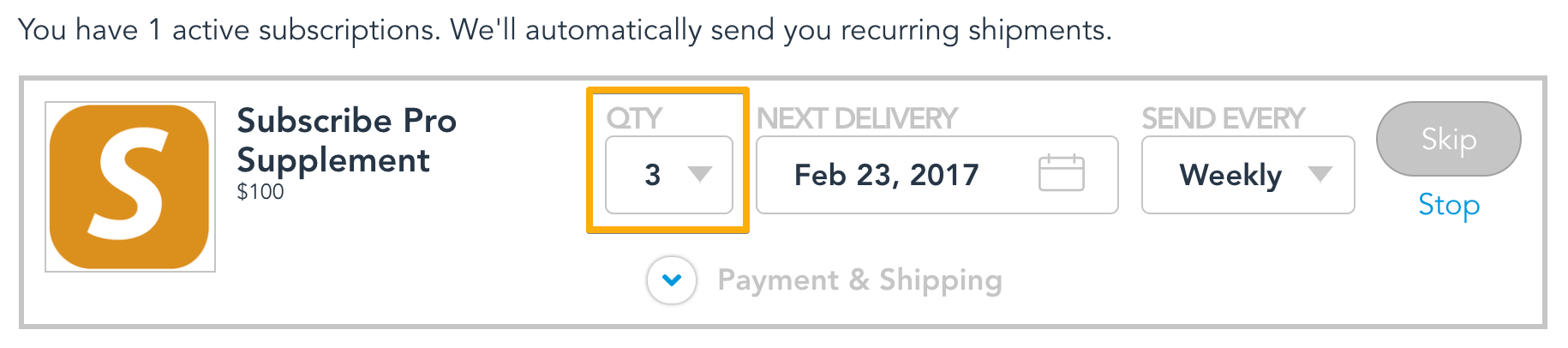
| sections.quantity.show | Default: '' Controls whether or not the product quantity will be displayed |
| sections.quantity.allowEdit | Default: '' Controls whether or not the quantity can be edited by the customer |
| sections.quantity.labelText | Default: 'Qty' How quantity is labeled in the widget |
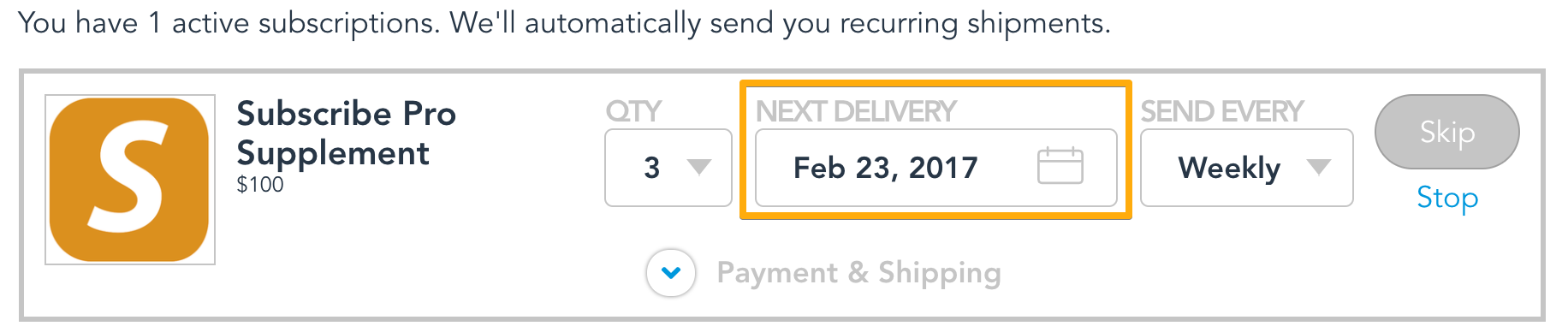
Subscription Next Order Section

| Property | Details |
|---|---|
| sections.nextDate.show bool | Default: true Controls whether or not the next delivery date will be displayed |
| sections.nextDate.allowEdit bool | Default: true Controls whether or not the next delivery date can be edited by the customer |
| sections.nextDate.labelText | Default: 'Next Delivery' How the next delivery date is labeled in the widget |
| sections.nextDate.tomorrowButtonEnabled | Default: '' Button that sets the next delivery date to tomorrow |
| sections.nextDate.tomorrowButtonLabelText | Default: 'Tomorrow' Label text for the tomorrow button |
| sections.nextDate.onBeforeUpdate | Function is passed a date object and must return a date object. Function receives the date entered by customer on the date picker. The date returned by the function is passed to the Subscribe Pro API to update the subscription. |
| sections.nextDate.onBeforeDisplay | Allows modifying the date object before it gets displayed. It receives the date object as a parameter and expects a date object in return |
| sections.nextDate.readOnlyDateOptions | Read-only Date Configuration Locale and format for date when `allowEdit`=false |
| sections.nextDate.readOnlyDateOptions.locale | Default: 'en' ISO language code and tag. For example: 'en', 'en-GB', 'ru', etc. NOTE: You must contact Subscribe Pro support to ensure your selected language is available. |
| sections.nextDate.readOnlyDateOptions.dateFormat | Default: 'LLL d, yyyy' |
| sections.nextDate.datepickerOptions | Date Picker Configuration |
| sections.nextDate.datepickerOptions.locale | Default: 'en' ISO language code and tag. For example: 'en', 'en-GB', 'ru', etc. NOTE: You must contact Subscribe Pro support to ensure your selected language is available. |
| sections.nextDate.datepickerOptions.dateFormat | Default: 'LLL d, yyyy' |
| sections.nextDate.datepickerOptions.ariaLabelledBy | The assistive text used to label the datepicker |
| sections.nextDate.datepickerOptions.excludeDates | An array of Date objects to exclude from available choices in the datepicker |
| sections.nextDate.datepickerOptions.includeDates | An array of Date objects to include as available choices in the datepicker |
| sections.nextDate.datepickerOptions.filterDate | Function that accepts Date objects and returns a boolean value to allow/disallow the selection of those dates |
| sections.nextDate.datepickerOptions.minDate | The earliest date available to be selected using the datepicker - Date object |
| sections.nextDate.datepickerOptions.maxDate | The latest date available to be selected using the datepicker - Date object |
| sections.nextDate.allowEditInputText | Default: '' Controls whether or not the text in the next date field can be edited to change the date, in addition to using the datepicker calendar |
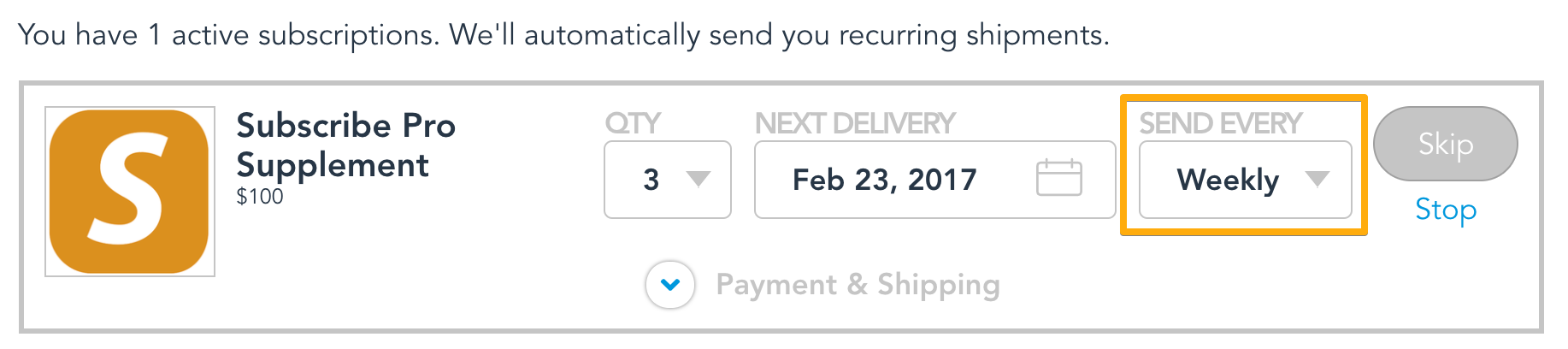
Subscription Frequency Section

| Property | Details |
|---|---|
| sections.frequency.show bool | Default: true Controls whether or not the subscription frequency will be displayed |
| sections.frequency.allowEdit bool | Default: true Controls whether or not the subscription frequency can be edited by the customer |
| sections.frequency.labelText | Default: 'Send Every' How the frequency is labeled in the widget |
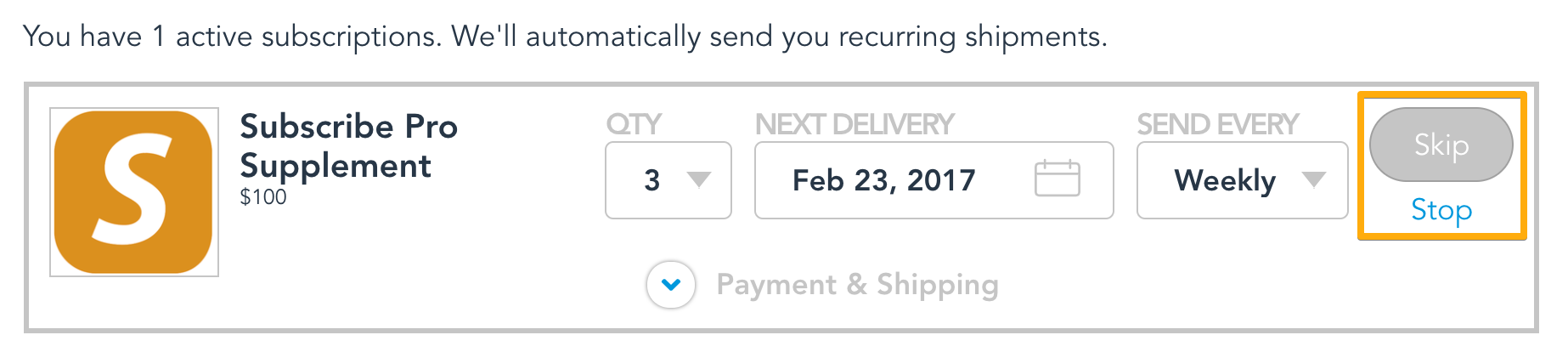
Subscription Actions Section

| Property | Details |
|---|---|
| sections.actions.showActions | Default: 'skiprestartcancel' List of actions which may be shown (depending on context & status of the subscription item). |
| sections.actions.showActionsPhone | Default: 'skiprestartcancel' List of actions which may be shown (depending on context & status of the subscription item). |
| sections.actions.actions | Config for Each Action Type Configure options for the actions a customer can perform on a subscription |
| sections.actions.actions.skip | Skip Action Option for a customer to skip the next delivery date. |
| sections.actions.actions.skip.type | Default: 'button' The type of element for the skip action |
| sections.actions.actions.skip.typePhone | Default: 'button' The type of element for the skip action on mobile |
| sections.actions.actions.skip.label | Default: 'Skip' Label of the skip element that displays on the widget |
| sections.actions.actions.skip.labelPhone | Default: 'Skip Next Delivery' Label of the skip element for the mobile view |
| sections.actions.actions.pause | Pause Action Option for a customer to pause the subscription. |
| sections.actions.actions.pause.type | Default: 'button' The type of element for the pause action |
| sections.actions.actions.pause.typePhone | Default: 'button' The type of element for the pause action on mobile |
| sections.actions.actions.pause.label | Default: 'Pause' Label of the pause element that displays on the widget |
| sections.actions.actions.pause.labelPhone | Default: 'Pause Delivery' Label of the pause element for the mobile view |
| sections.actions.actions.cancel | Cancel Action Option for the customer to cancel the subscription. |
| sections.actions.actions.cancel.type | Default: 'link' The type of element for the cancel action |
| sections.actions.actions.cancel.typePhone | Default: 'link' The type of element for the cancel action on mobile |
| sections.actions.actions.cancel.label | Default: 'Stop' Label of the cancel element that displays on the widget |
| sections.actions.actions.cancel.labelPhone | Default: 'Stop Delivery' Label of the cancel element for the mobile view |
| sections.actions.actions.restart | Restart Action Option for the customer to restart a non-active subscription. |
| sections.actions.actions.restart.type | Default: 'button' The type of element for the restart action |
| sections.actions.actions.restart.typePhone | Default: 'button' The type of element for the restart action on mobile |
| sections.actions.actions.restart.label | Default: 'Restart' Label of the restart element that displays on the widget |
| sections.actions.actions.restart.labelPhone | Default: 'Restart' Label of the restart element for the mobile view |
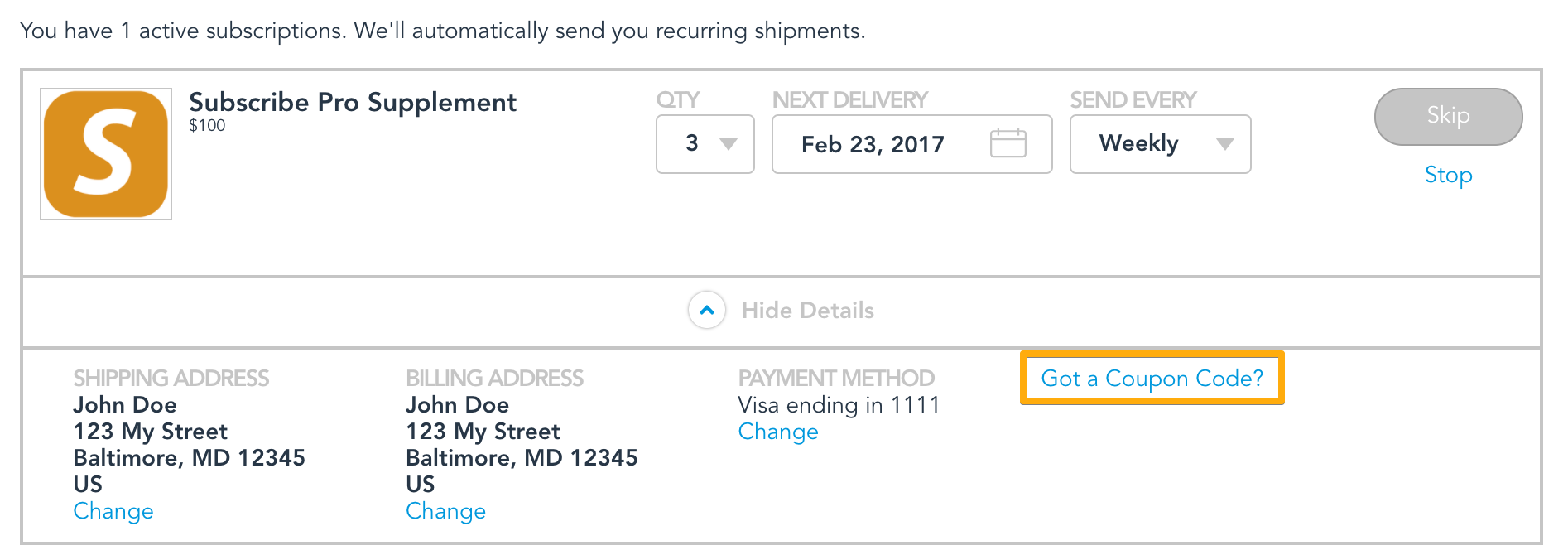
Subscription Coupon Section

| Property | Details |
|---|---|
| sections.coupon.show bool | Default: true Controls whether or not the coupon section is displayed |
| sections.coupon.labelText | Default: 'Coupon Code' The text of the coupon link in the widget when a code is entered |
| sections.coupon.labelTextNoCode | Default: 'Got a Coupon Code?' The label for the coupon link without a code entered |
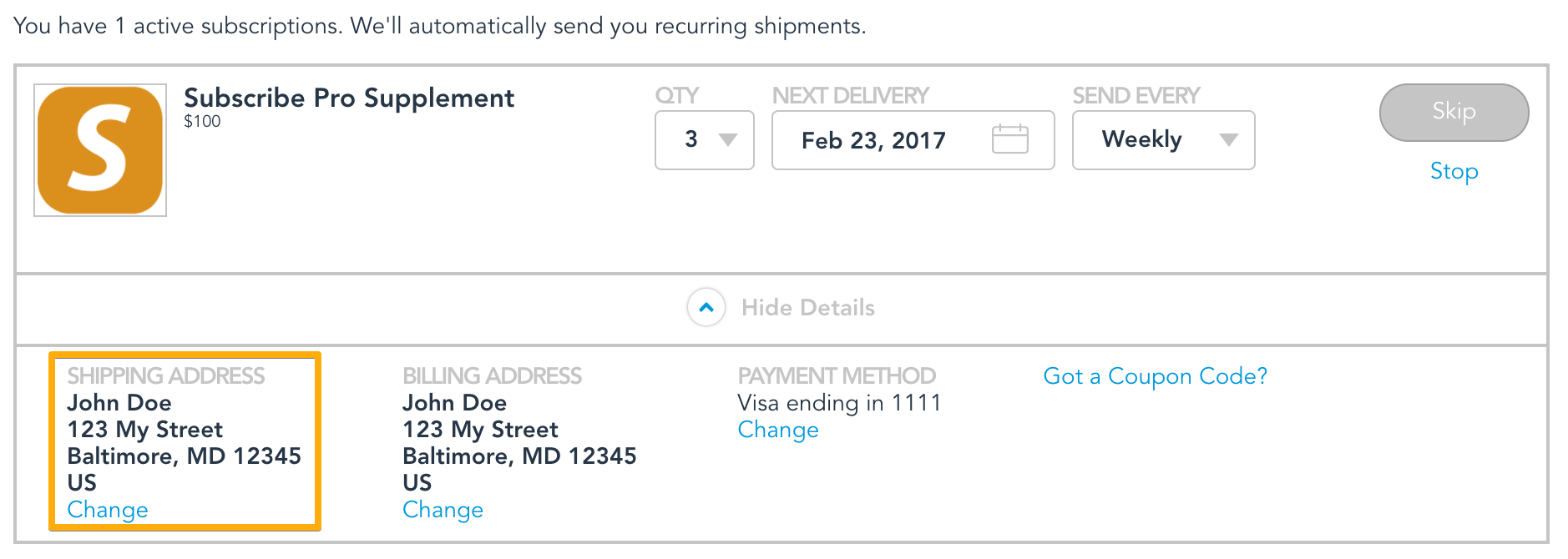
Subscription Shipping Address Section

| Property | Details |
|---|---|
| sections.shipping.show bool | Default: true Controls whether or not the shipping address section is displayed |
| sections.shipping.showShippingMethod bool | Default: false Controls whether or not the shipping method is displayed |
| sections.shipping.labelText | Default: 'Shipping Address' The text label for the shipping address section in the widget |
| sections.shipping.allowEdit bool | Default: true Controls whether or not the shipping address can be changed by the customer |
| sections.shipping.editLinkText | Default: 'Change' Modifies the text of the edit shipping address link |
| sections.shipping.selectLinkText | Default: 'Select Address' Modifies the text of the select shipping address link which appears when the subscription item has no current shipping address. |
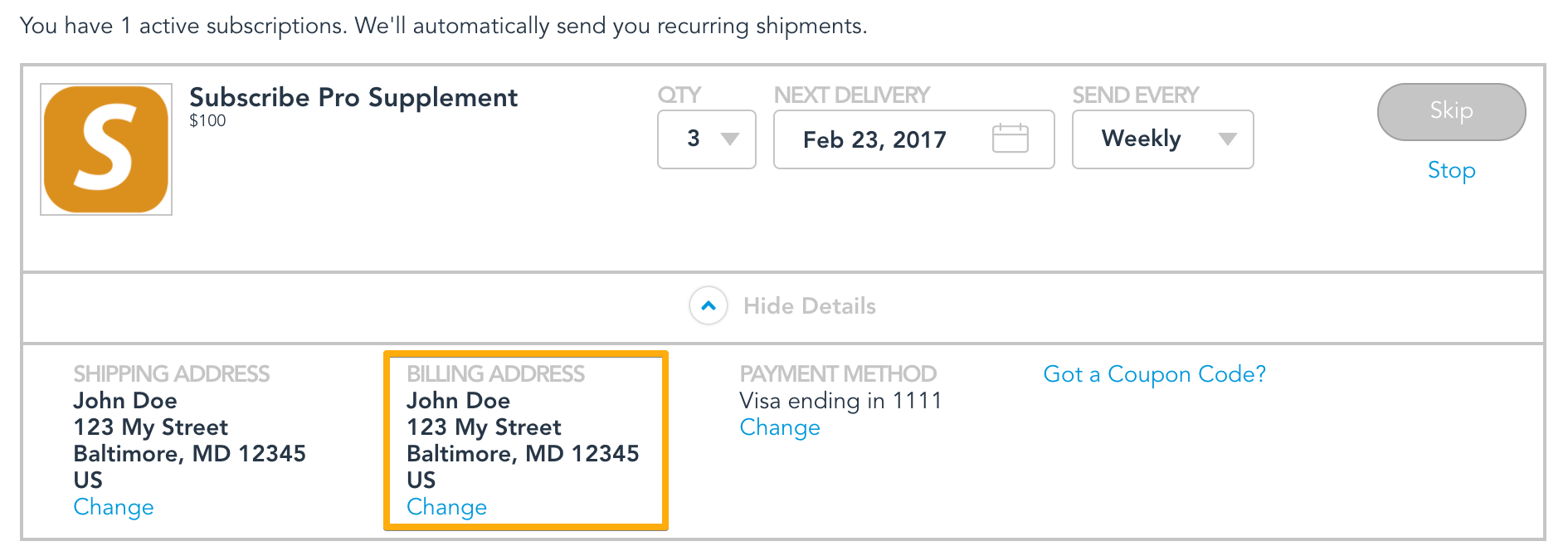
Subscription Billing Address Section

| Property | Details |
|---|---|
| sections.billing.show bool | Default: false Controls whether or not the billing address is displayed |
| sections.billing.labelText | Default: 'Billing Address' The text label for the billing address section in the widget |
| sections.billing.allowEdit bool | Default: true Controls whether or not the billing address can be changed by the customer |
| sections.billing.editLinkText | Default: 'Change' Modifies the text of the edit billing address link |
| sections.billing.selectLinkText | Default: 'Select Address' Modifies the text of the select billing address link which appears when the subscription item has no current billing address. |
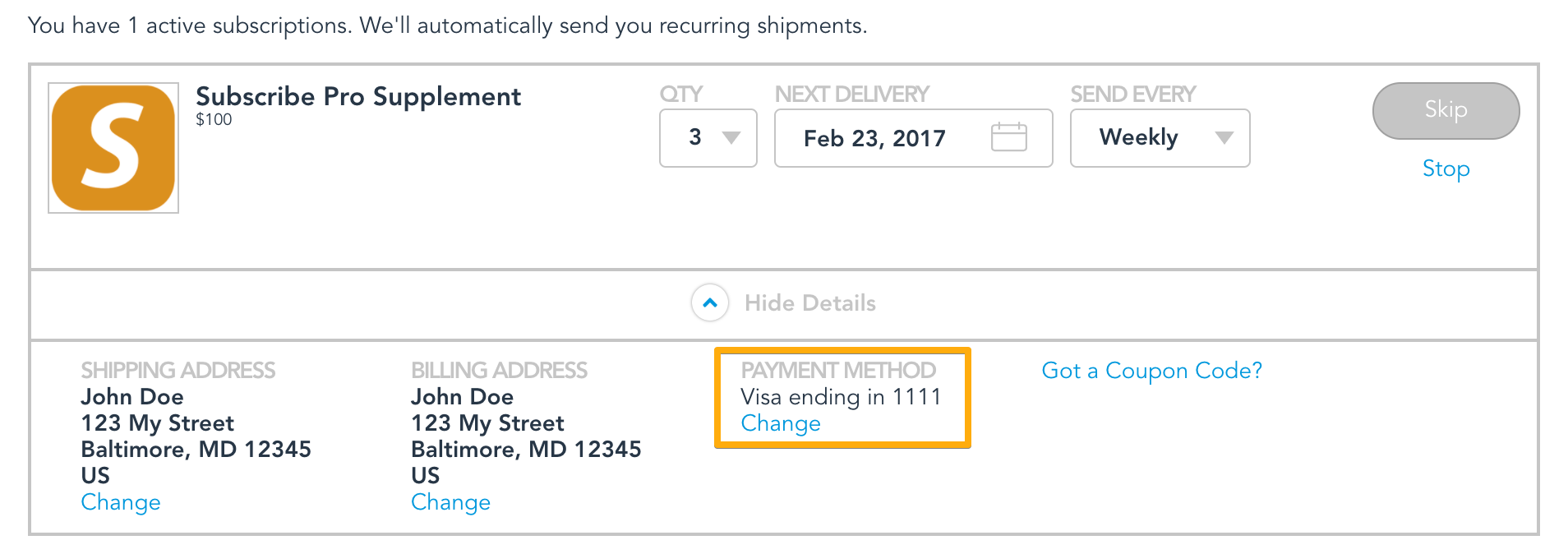
Subscription Payment Methods Section

| Property | Details |
|---|---|
| sections.payment.show bool | Default: true Controls whether or not the payment method section is displayed |
| sections.payment.labelText | Default: 'Payment Method' The text label for the payment method section in the widget |
| sections.payment.allowEdit bool | Default: true Controls whether or not the payment method can be changed by the customer |
| sections.payment.editLinkText | Default: 'Change' Modifies the text of the edit payment method link |
| sections.payment.paymentMethodCode | A map of payment method codes to human-readable names |
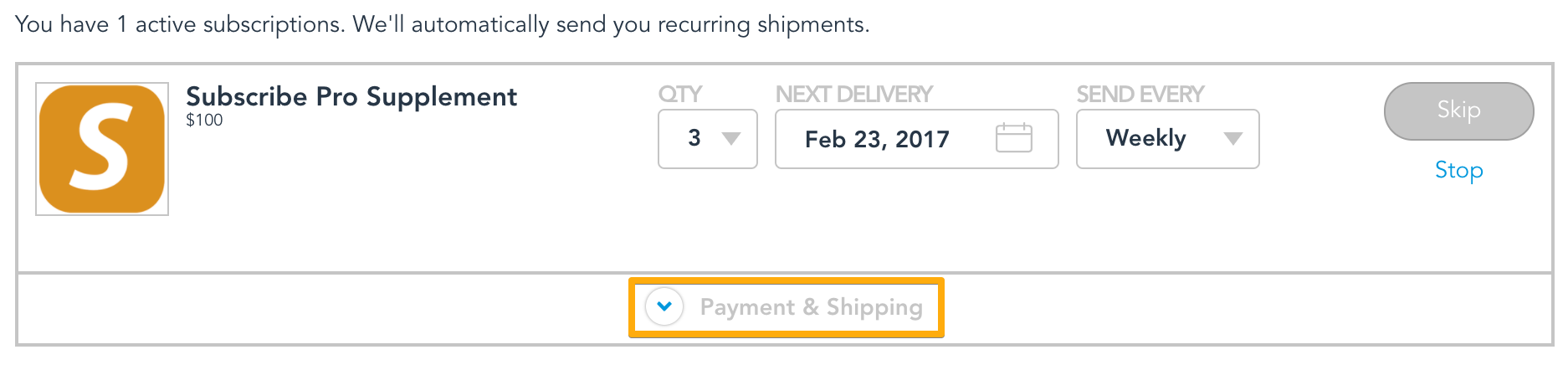
Subscription Expander Section


| Property | Details |
|---|---|
| sections.expander.collapsedText | Default: 'Payment & Shipping' The label for the expander that displays when the expander is collapsed |
| sections.expander.collapsedTextPhone | Default: 'Show Details' The label for the expander that displays when the expander is collapsed on mobile |
| sections.expander.expandedText | Default: 'Hide Details' The label for the expander that displays while the expander is expanded |
| sections.expander.expandedTextPhone | Default: 'Hide Details' The label for the expander that displays while the expander is expanded on mobile |
| sections.expander.show | Default: '' Allow the expander to be displayed. When set to false the subscription is permanently expanded |
| sections.expander.showPhone | Default: '' Allow the expander to be displayed on mobile. When set to false the subscription is permanently expanded |
Subscription Fixed Price Section

The Subscribe Pro platform offers a Fixed Price feature. When using this feature in conjunction with the platform, the MySubscriptions Widget can be configured to allow customers to view and edit the fixed price for each subscription item.
| Property | Details |
|---|---|
| sections.fixedPrice.show bool | Default: false Controls whether or not the link displays in the product info section |
| sections.fixedPrice.allowEdit bool | Default: true Controls whether or not the customer can make edits |
| sections.fixedPrice.editLinkText | Default: 'Change' Modify the text of the link |
Modals Configuration
The MySubscriptions Widget uses numerous modals to communicate status and collect input from customers.
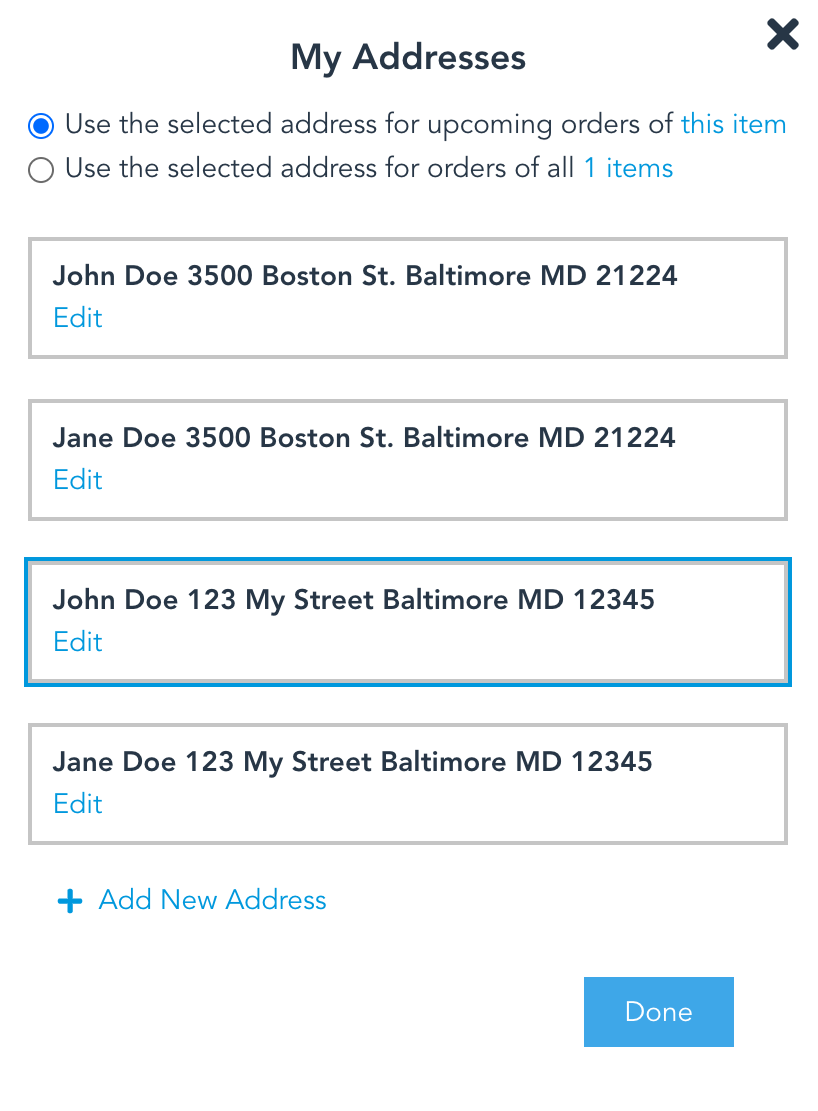
Choose Address Modal

| Property | Details |
|---|---|
| modals.chooseAddress.titleText | Default: 'My Addresses' The title that displays at the top of the Choose Address Modal |
| modals.chooseAddress.middleContent | HTML Content - displayed between apply type selector and address choices |
| modals.chooseAddress.enableAdd bool | Default: true Controls whether or not addresses can be added |
| modals.chooseAddress.enableEdit bool | Default: true Controls whether or not saved addresses can be edited |
| modals.chooseAddress.editText | Default: 'Edit' The text label for the link to edit that particular address |
| modals.chooseAddress.addLinkText | Default: 'Add New Address' The text label for the link to add a new address |
| modals.chooseAddress.itemGroupText | Default: 'Use the selected address for upcoming orders of N items using the previous address' The text label for the option to change the address of all items that are currently using the same address |
| modals.chooseAddress.thisItemText | Default: 'Use the selected address for upcoming orders of this item only' The text label for the option to change the address for the selected item only |
| modals.chooseAddress.allItemsText | Default: 'Use the selected address for orders of all N items you receive regularly' The text label for the option to change the address for all subscription items |
| modals.chooseAddress.itemsSubstituteCharacter | Default: 'N' The character used to substitute the number of subscriptions in allItemsText, itemGroupText and nItemsSplitText |
| modals.chooseAddress.nItemsSplitText | Default: 'N items' The text label used for the number of items using the same address and for the number of all items |
| modals.chooseAddress.thisItemSplitText | Default: 'this item' The text label used to describe the current item while adding/editing addresses |
| modals.chooseAddress.disableThisItem bool | Default: false Disable the "this item" radio option (top option) |
| modals.chooseAddress.disableItemGroup bool | Default: false Disable the "item group" radio option (middle option) |
| modals.chooseAddress.disableAllItems bool | Default: false Disable the "all items" radio option (bottom option) |
| modals.chooseAddress.showLink bool | Default: true Show/hide the link to show item thumbnails |
| modals.chooseAddress.showItemName bool | Default: false Controls whether or not the item name displays next to thumbnails in the address modals |
| modals.chooseAddress.buttonText | Default: 'Done' Modifies the text for the confirmation button at the bottom of the modal |
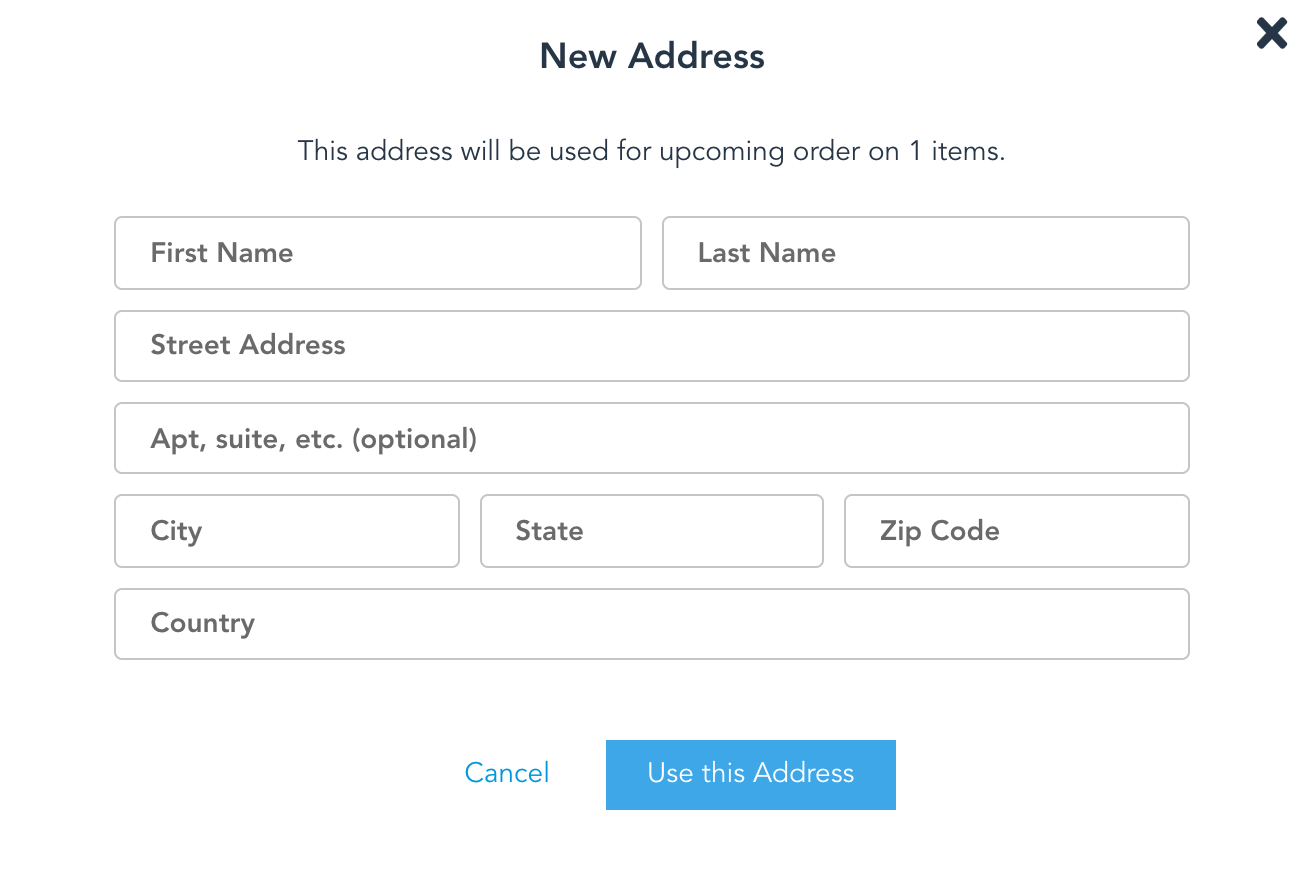
New Address Modal

| Property | Details |
|---|---|
| modals.newAddress.titleText | Default: 'New Address' The title that displays at the top of the new address modal |
| modals.newAddress.contentText | Default: 'This address will be used for upcoming orders on N items' Copy used below the title in the new address modal. The itemsSubstituteCharacter will be replaced by actual number of items. |
| modals.newAddress.itemsSubstituteCharacter | Default: 'N' The character used to substitute the number of subscriptions in contentText |
| modals.newAddress.confirmButtonText | Default: 'Use this Address' Modifies the text of the button that confirms |
| modals.newAddress.cancelButtonText | Default: 'Cancel' Modifies the text of the button that cancels |
| modals.newAddress.enableCountrySelect | Default: '' Modifies the Country input field to a select. Allows user to pick from a list of countries following the ISO 3166-2 standard. |
| modals.newAddress.enableRegionSelect | Default: '' Modifies the State input field to a select when country is set to "US". Allows user to pick from a list of 2 digit US states. |
| modals.newAddress.isUserAddressValid | Function that receives `address` as the parameter which is an object of the address fields (firstName, lastName, company, street1, street2, city, region, postcode, country, phone). Allows each field to proceed or deny, and display a specific error message at the field. |
| modals.newAddress.labelText | Field Label Text |
| modals.newAddress.labelText.firstName | Default: 'First Name' |
| modals.newAddress.labelText.lastName | Default: 'Last Name' |
| modals.newAddress.labelText.company | Default: 'Company' |
| modals.newAddress.labelText.street1 | Default: 'Street Address' |
| modals.newAddress.labelText.street2 | Default: 'Apt, suite, etc. (optional)' |
| modals.newAddress.labelText.city | Default: 'City' |
| modals.newAddress.labelText.region | Default: 'State' |
| modals.newAddress.labelText.postcode | Default: 'Zip Code' |
| modals.newAddress.labelText.country | Default: 'Country' |
| modals.newAddress.labelText.phone | Default: 'Phone Number' |
| modals.newAddress.defaultValues | Fields default values |
| modals.newAddress.defaultValues.country | |
| modals.newAddress.defaultValues.firstName | |
| modals.newAddress.defaultValues.lastName | |
| modals.newAddress.defaultValues.company | |
| modals.newAddress.defaultValues.street1 | |
| modals.newAddress.defaultValues.street2 | |
| modals.newAddress.defaultValues.city | |
| modals.newAddress.defaultValues.region | |
| modals.newAddress.defaultValues.postcode | |
| modals.newAddress.require | Required fields |
| modals.newAddress.require.country | Default: '' |
| modals.newAddress.require.firstName | Default: '' |
| modals.newAddress.require.lastName | Default: '' |
| modals.newAddress.require.company | |
| modals.newAddress.require.street1 | Default: '' |
| modals.newAddress.require.street2 | |
| modals.newAddress.require.city | Default: '' |
| modals.newAddress.require.region | Default: '' |
| modals.newAddress.require.postcode | Default: '' |
| modals.newAddress.require.phone |
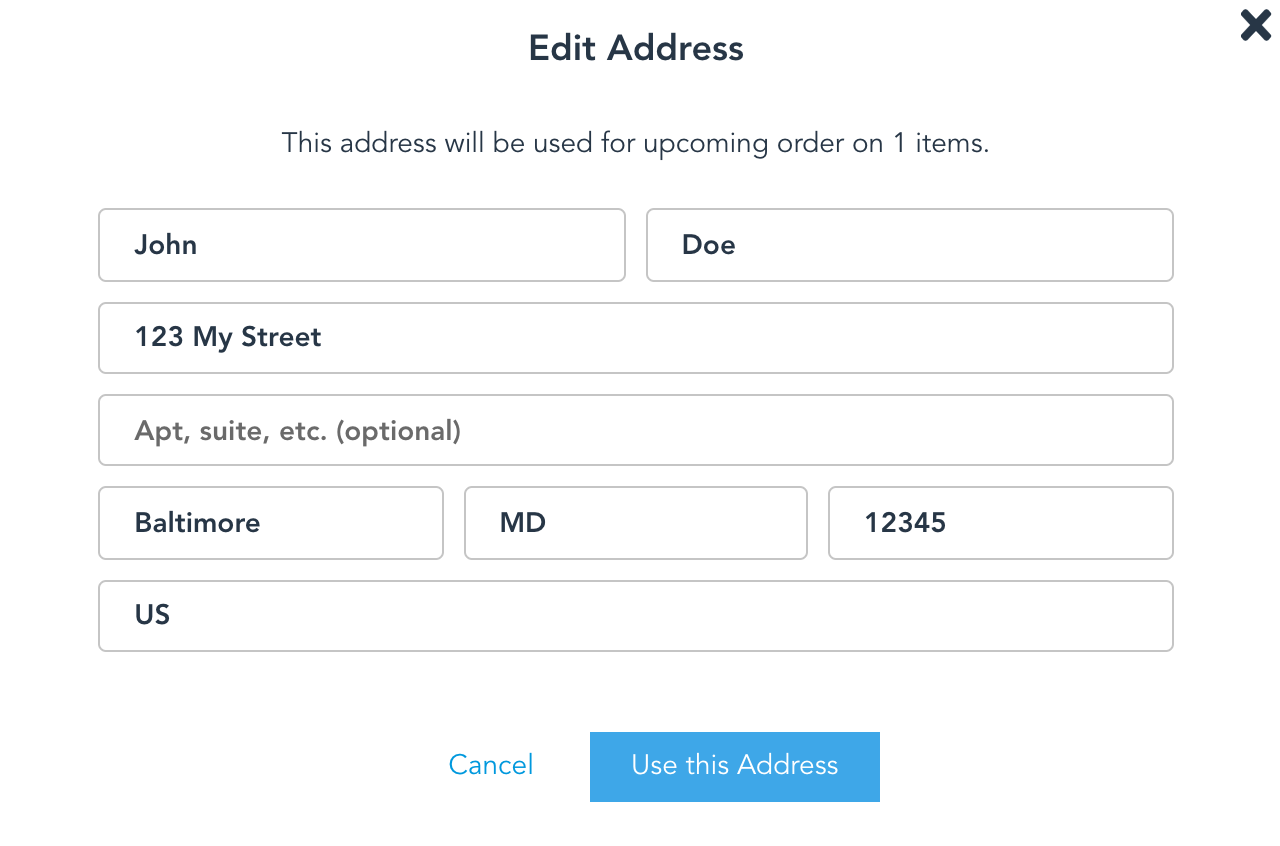
Edit Address Modal

| Property | Details |
|---|---|
| modals.editAddress.titleText | Default: 'Edit Address' The title that displays at the top of the edit address modal |
| modals.editAddress.contentText | Default: 'This address will be used for upcoming orders on N items' Copy used below the title in the edit address modal. The itemsSubstituteCharacter will be replaced by actual number of items. |
| modals.editAddress.itemsSubstituteCharacter | Default: 'N' The character used to substitute the number of subscriptions in contentText |
| modals.editAddress.confirmButtonText | Default: 'Use this Address' Modifies the text of the button that confirms |
| modals.editAddress.cancelButtonText | Default: 'Cancel' Modifies the text of the button that cancels |
| modals.editAddress.enableCountrySelect | Default: '' Modifies the Country input field to a select. Allows user to pick from a list of countries following the ISO 3166-2 standard. |
| modals.editAddress.enableRegionSelect | Default: '' Modifies the State input field to a select when country is set to "US". Allows user to pick from a list of 2 digit US states. |
| modals.editAddress.isUserAddressValid | Function that receives `address` as the parameter which is an object of the address fields (firstName, lastName, company, street1, street2, city, region, postcode, country, phone). Allows each field to proceed or deny, and display a specific error message at the field. |
| modals.editAddress.labelText | Field Label Text |
| modals.editAddress.labelText.firstName | Default: 'First Name' |
| modals.editAddress.labelText.lastName | Default: 'Last Name' |
| modals.editAddress.labelText.company | Default: 'Company' |
| modals.editAddress.labelText.street1 | Default: 'Street Address' |
| modals.editAddress.labelText.street2 | Default: 'Apt, suite, etc. (optional)' |
| modals.editAddress.labelText.city | Default: 'City' |
| modals.editAddress.labelText.region | Default: 'State' |
| modals.editAddress.labelText.postcode | Default: 'Zip Code' |
| modals.editAddress.labelText.country | Default: 'Country' |
| modals.editAddress.labelText.phone | Default: 'Phone Number' |
| modals.editAddress.defaultValues | Fields default values |
| modals.editAddress.defaultValues.country | |
| modals.editAddress.defaultValues.firstName | |
| modals.editAddress.defaultValues.company | |
| modals.editAddress.defaultValues.lastName | |
| modals.editAddress.defaultValues.street1 | |
| modals.editAddress.defaultValues.street2 | |
| modals.editAddress.defaultValues.city | |
| modals.editAddress.defaultValues.region | |
| modals.editAddress.defaultValues.postcode | |
| modals.editAddress.require | Required fields |
| modals.editAddress.require.country | Default: '' |
| modals.editAddress.require.firstName | Default: '' |
| modals.editAddress.require.lastName | Default: '' |
| modals.editAddress.require.company | |
| modals.editAddress.require.street1 | Default: '' |
| modals.editAddress.require.street2 | |
| modals.editAddress.require.city | Default: '' |
| modals.editAddress.require.region | Default: '' |
| modals.editAddress.require.postcode | Default: '' |
| modals.editAddress.require.phone |
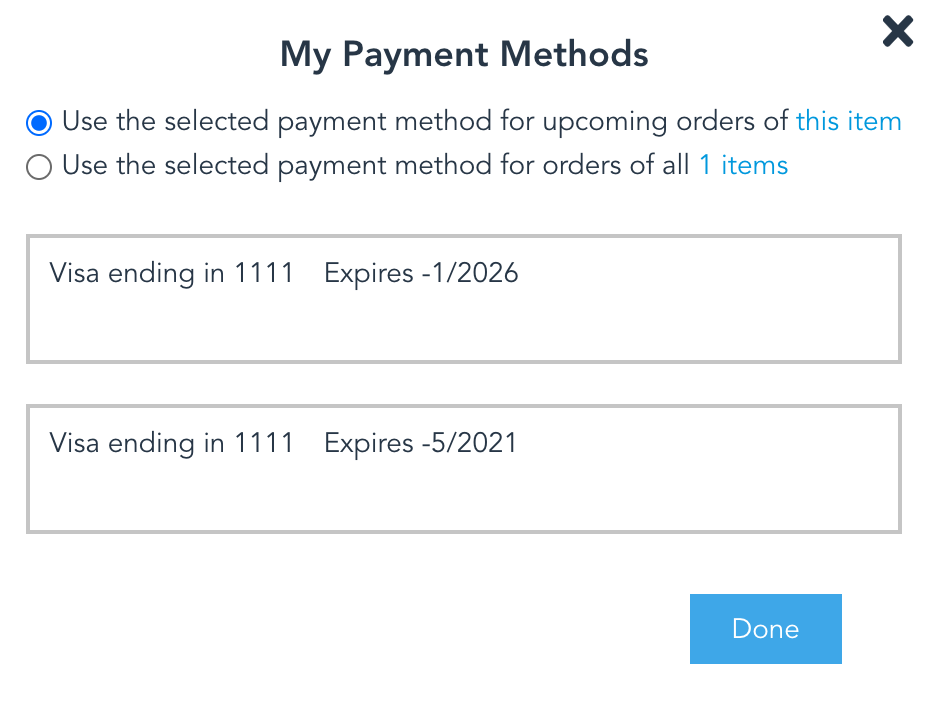
Choose Payment Method Modal

| Property | Details |
|---|---|
| modals.choosePaymentMethod.titleText | Default: 'My Payment Methods' The title that displays at the top of the Choose Payment Method modal |
| modals.choosePaymentMethod.middleContent | HTML Content - displayed between apply type selector and payment method choices |
| modals.choosePaymentMethod.enableAddLink bool | Default: false Controls whether or not a payment method can be added from the widget |
| modals.choosePaymentMethod.addLink | Default: '#' Controls destination of link to add new payment method |
| modals.choosePaymentMethod.addLinkText | Default: 'Add New Payment Method' The text label for the link to add new payment method |
| modals.choosePaymentMethod.itemGroupText | Default: 'Use the selected payment method for upcoming orders of N items using the previous payment method' The text label for the option to change the payment method of all items that are currently using the same payment method |
| modals.choosePaymentMethod.thisItemText | Default: 'Use the selected payment method for upcoming orders of this item only' The text label for the option to change the payment method for the selected item only |
| modals.choosePaymentMethod.allItemsText | Default: 'Use the selected payment method for orders of all N items you receive regularly' The text label for the option to change the payment method for all subscription items |
| modals.choosePaymentMethod.itemsSubstituteCharacter | Default: 'N' The character used to substitute the number of subscriptions in allItemsText, itemGroupText and nItemsSplitText |
| modals.choosePaymentMethod.nItemsSplitText | Default: 'N items' The text label used for the number of items using the same payment method and for the number of all items |
| modals.choosePaymentMethod.thisItemSplitText | Default: 'this item' The text label used to describe the current item while adding/editing payment methods |
| modals.choosePaymentMethod.disableThisItem bool | Default: false Disable the "this item" radio option (top option) |
| modals.choosePaymentMethod.disableItemGroup bool | Default: false Disable the "item group" radio option (middle option) |
| modals.choosePaymentMethod.disableAllItems bool | Default: false Disable the "all items" radio option (bottom option) |
| modals.choosePaymentMethod.showLink bool | Default: true Show/hide the link to show item thumbnails |
| modals.choosePaymentMethod.showItemName bool | Default: false Controls whether or not the item name displays next to thumbnails in the payment method modals |
| modals.choosePaymentMethod.expiresText | Default: 'Exp. M/Y' Expiration date text. M is replaced with numeric month. Y is replaces with 4 digit year. |
| modals.choosePaymentMethod.buttonText | Default: 'Done' Modifies the text for the confirmation button at the bottom of the modal |
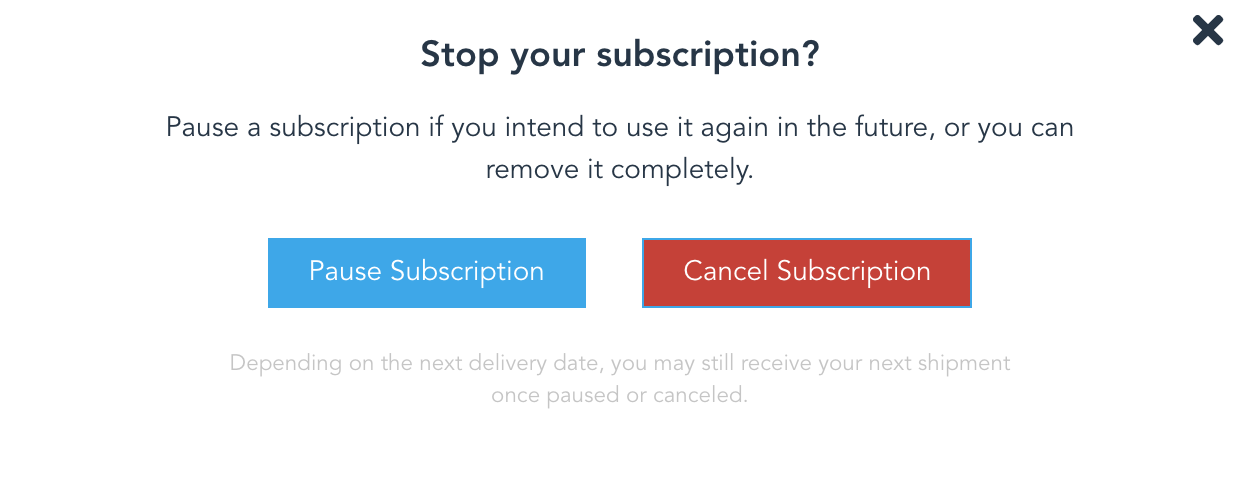
Cancel Modal

| Property | Details |
|---|---|
| modals.cancel.titleText | Default: 'Stop your subscription?' The title at the top of the cancel modal |
| modals.cancel.descText | Default: 'Pause a subscription if you intend to use it again in the future, or you can remove it completely.' The description of the cancel action that displays in the cancel modal |
| modals.cancel.descHtml | HTML description of the cancel action that displays in the modal |
| modals.cancel.finePrintText | Default: 'Depending on the next delivery date, you may still receive your next shipment once paused or canceled.' The smaller text at the bottom of the cancel modal |
| modals.cancel.showPause bool | Default: true Controls whether or not the pause option should also be displayed in the cancel modal |
| modals.cancel.showSkip bool | Default: false Controls whether or not the skip option should also be displayed in the cancel modal |
| modals.cancel.pauseText | Default: 'Pause Subscription' Text label for the pause option if showPause is set to true |
| modals.cancel.skipText | Default: 'Skip Subscription' Text label for the skip option if showSkip is set to true |
| modals.cancel.cancelText | Default: 'Cancel Subscription' Text label for cancel option within the modal |
| modals.cancel.cancelReason | Collect cancel reason configuration Controls whether or not to collect cancellation reason and how |
| modals.cancel.cancelReason.show bool | Default: false Controls whether or not to collect cancellation reason when customer is cancelling. |
| modals.cancel.cancelReason.cancelReasonText | Default: 'We are constantly trying to improve our products and services. Please let us know why you are cancelling your subscription.' Text to display when collecting cancellation reason |
| modals.cancel.cancelReason.cancelReasons | Default: 'Too expensiveI am going to buy in storeI achieved the results I want' Controls the cancellation reasons to be displayed to the customer |
| modals.cancel.cancelReason.showOtherReason bool | Default: true Controls whether or not to show the 'Other' option in the cancellation reasons |
| modals.cancel.cancelReason.otherReasonText | Default: 'Other, please specify' Text to display when collecting other cancellation reason |
| modals.cancel.cancelReason.cancelReasonUDF | Default: 'cancellation_reason' Controls the UDF field to save the cancellation reason |
| modals.cancel.offerDiscount | Offer discount flow to save the subscription Controls whether or not to offer a discount in an attempt to save the subscription |
| modals.cancel.offerDiscount.show bool | Default: false Controls whether or not to offer discount when customer is cancelling. |
| modals.cancel.offerDiscount.offerDiscountText | Default: 'We are sorry to see you go! We'd like to offer you N% discount on your next shipment to keep your subscription active.' Text to display when offering a discount |
| modals.cancel.offerDiscount.discountSubstituteCharacter | Default: 'N' The character used to substitute the discount percentage in offerDiscountText |
| modals.cancel.offerDiscount.discountPercentage int | Default: 20 Controls the discount percentage to be offered to the customer |
| modals.cancel.offerDiscount.discountCouponCode | The coupon code to apply the discount |
| modals.cancel.offerDiscount.acceptDiscountText | Default: 'Accept Discount' Text label for the accept discount button |
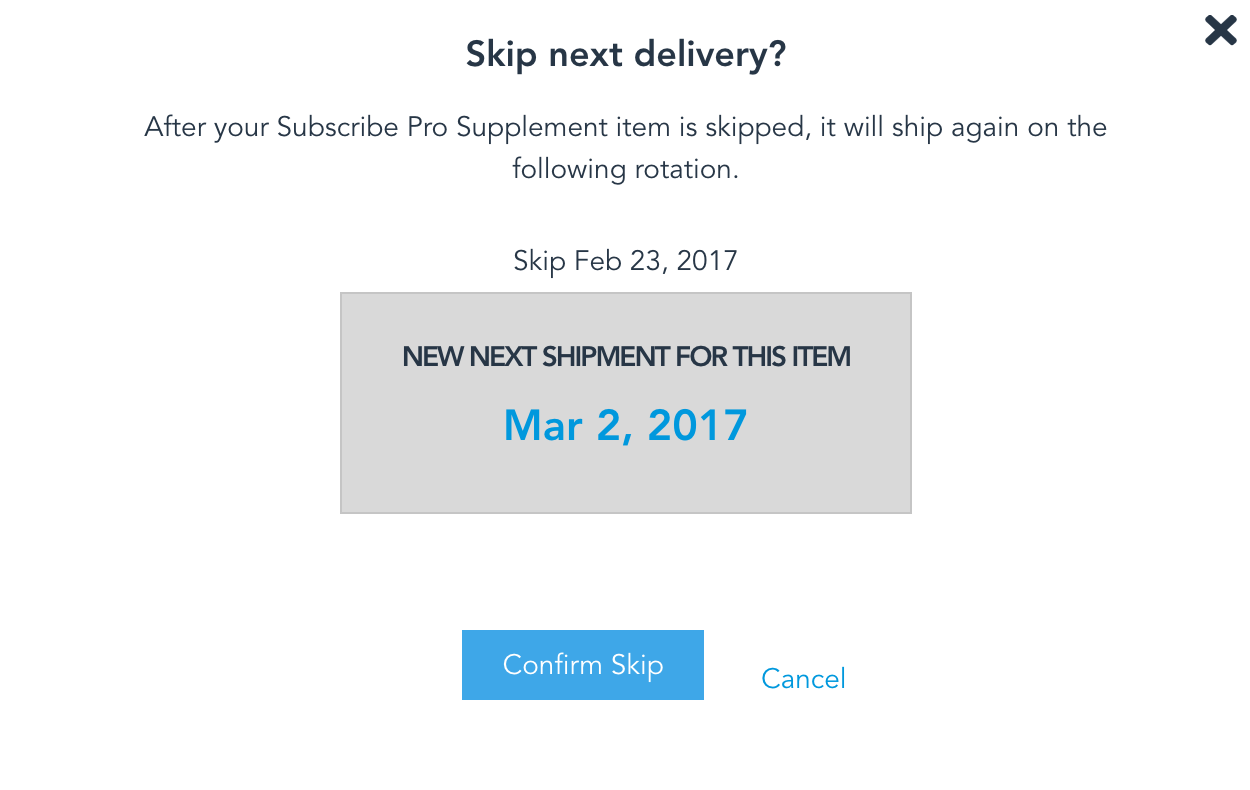
Skip (Next Order) Modal

| Property | Details |
|---|---|
| modals.skip.titleText | Default: 'Skip next delivery?' Title at the top of the skip modal |
| modals.skip.contentText | Default: 'After your PRODUCT item is skipped, it will ship again on the following rotation.' Text for the main content area of the modal. 'PRODUCT' is replaced with the product name for the product associated with this subscription item. |
| modals.skip.skipDateText | Default: 'Skip X' The text that displays which order date will be skipped. 'X' is replaced with date text. |
| modals.skip.nextDeliveryLabelText | Default: 'New next shipment for this item' Text that describes what the new date will be if the customer confirms the skip |
| modals.skip.confirmButtonText | Default: 'Confirm Skip' Modifies the text of the button that confirms the skip |
| modals.skip.cancelButtonText | Default: 'Cancel' Modifies the text of the button that cancels the skip |
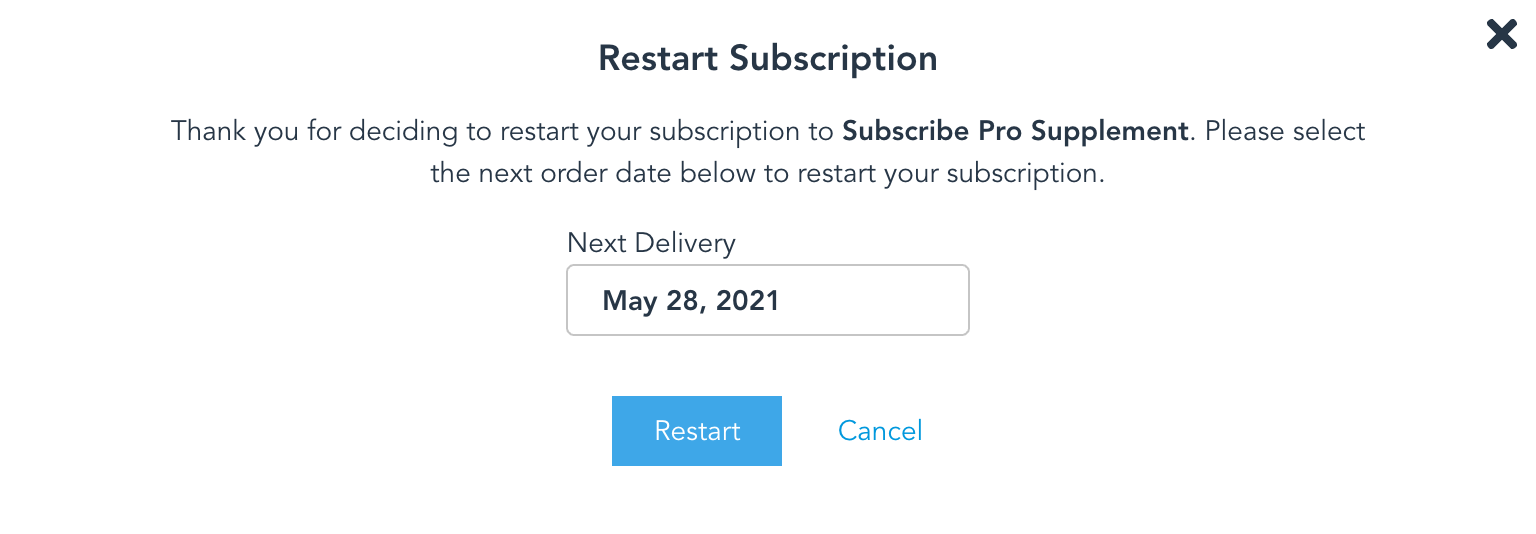
Restart Modal

| Property | Details |
|---|---|
| modals.restart.titleText | Default: 'Restart Subscription' Title at the top of the restart modal |
| modals.restart.contentText | Default: 'Thank you for deciding to restart your subscription to PRODUCT. Please select the next order date below to restart your subscription.' Text for the main content area of the modal |
| modals.restart.nextDeliveryLabelText | Default: 'Next Delivery' Label for the next delivery date field |
| modals.restart.confirmButtonText | Default: 'Restart' The text of the confirmation button to restart the subscription |
| modals.restart.cancelButtonText | Default: 'Cancel' The text of the cancel button |
Edit Coupon Code Modal

| Property | Details |
|---|---|
| modals.editCoupon.titleText | Default: 'Enter Coupon Code' The title that displays at the top of the Enter Coupon Code Modal |
| modals.editCoupon.labelText | Field Label Text |
| modals.editCoupon.labelText.couponCode | Default: 'Coupon Code' |
| modals.editCoupon.buttonText | Default: 'Submit Coupon' Modifies the text for the confirmation button at the bottom of the modal |
Edit Fixed Price Modal

| Property | Details |
|---|---|
| modals.editFixedPrice.titleText | Default: 'Enter Amount' Title at the top of the Edit Fixed Price modal |
| modals.editFixedPrice.buttonText | Default: 'Submit Amount' Text label for the submit button |
| modals.editFixedPrice.placeholderText | Default: 'Amount' Placeholder text for the text field |
| modals.editFixedPrice.errorText | Default: 'Please enter a valid amount!' Error message text for the Edit Fixed Price modal |
| modals.editFixedPrice.currency | Default: 'USD' Currency type |
| modals.editFixedPrice.fractionDigits int | Default: 2 How many digits should appear after the decimal in the price |