MySubscriptions Widget - SKU-Specific Configuration
The MySubscriptions Widget also supports additional configuration to be applied only to specified product SKUs. By default, these configuration settings are disabled. Any configuration set in the skuSpecificConfig fields will override all other respective widget configuration - for the specified SKUs only.
NOTE: The values for any configuration property that is not set in skuSpecificConfig will first fall back on the custom section-specific configuration that has been explicitly included. If there is no custom configuration, the default values will be used.
The skuSpecificConfig is an array of objects that each contain the following two properties:
| Property | Details |
|---|---|
| applyToSkus | An array of product SKUs for which the section-specific configuration should apply. |
| sections | Any of the allowed section-specific configuration options listed below. |
Basic Usage
{
"version": 2,
"themeName": 'my-custom-theme-name',
...
"skuSpecificConfig": [
{
"applyToSkus": ['PRODUCT123', 'EXAMPLE456'],
"sections": {
// Any config set here will take priority for the above SKUs
"quantity": {
"show": true
}
}
}
],
"sections": {
// The config below will not apply to the product SKUs PRODUCT123 or EXAMPLE456
"quantity": {
"show": false
}
}
...
}Allowed Sections
The following subset of the widget's section-specific configuration options is currently supported:
sections.flashMessagesections.productInfosections.quantitysections.nextDatesections.frequencysections.fixedPricesections.actionssections.couponsections.shippingsections.billingsections.paymentsections.expander
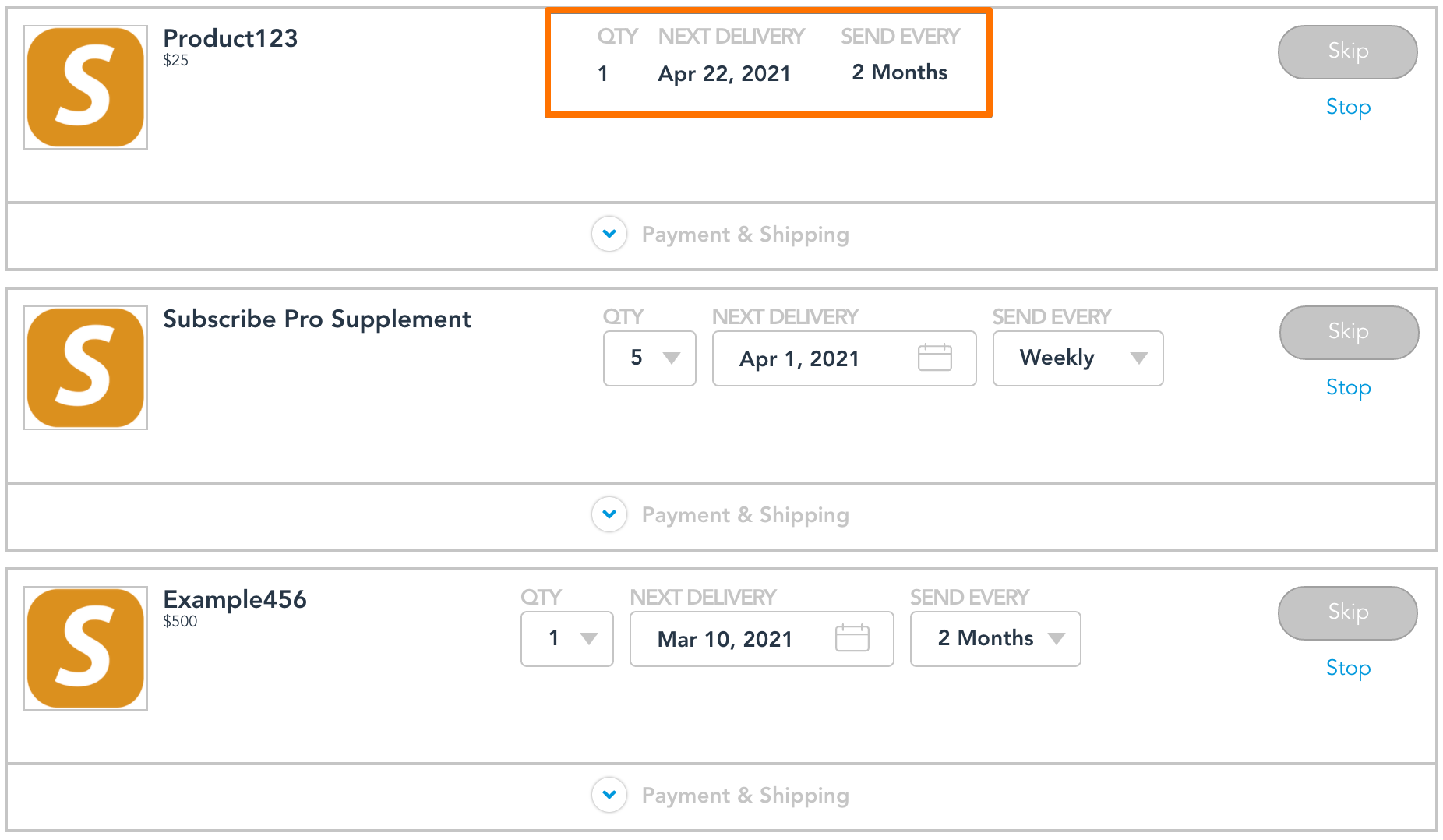
Example: Read-Only Subscription Options
In this example, we will set the subscription options for one product to be read-only. For all other products, the subscription options will be editable.

{
"version": 2,
"themeName": 'my-custom-theme-name',
"skuSpecificConfig": [
{
"applyToSkus": ['PRODUCT123'],
"sections": {
"quantity": {
"allowEdit": false
},
"nextDate": {
"allowEdit": false
},
"frequency": {
"allowEdit": false
},
}
}
]
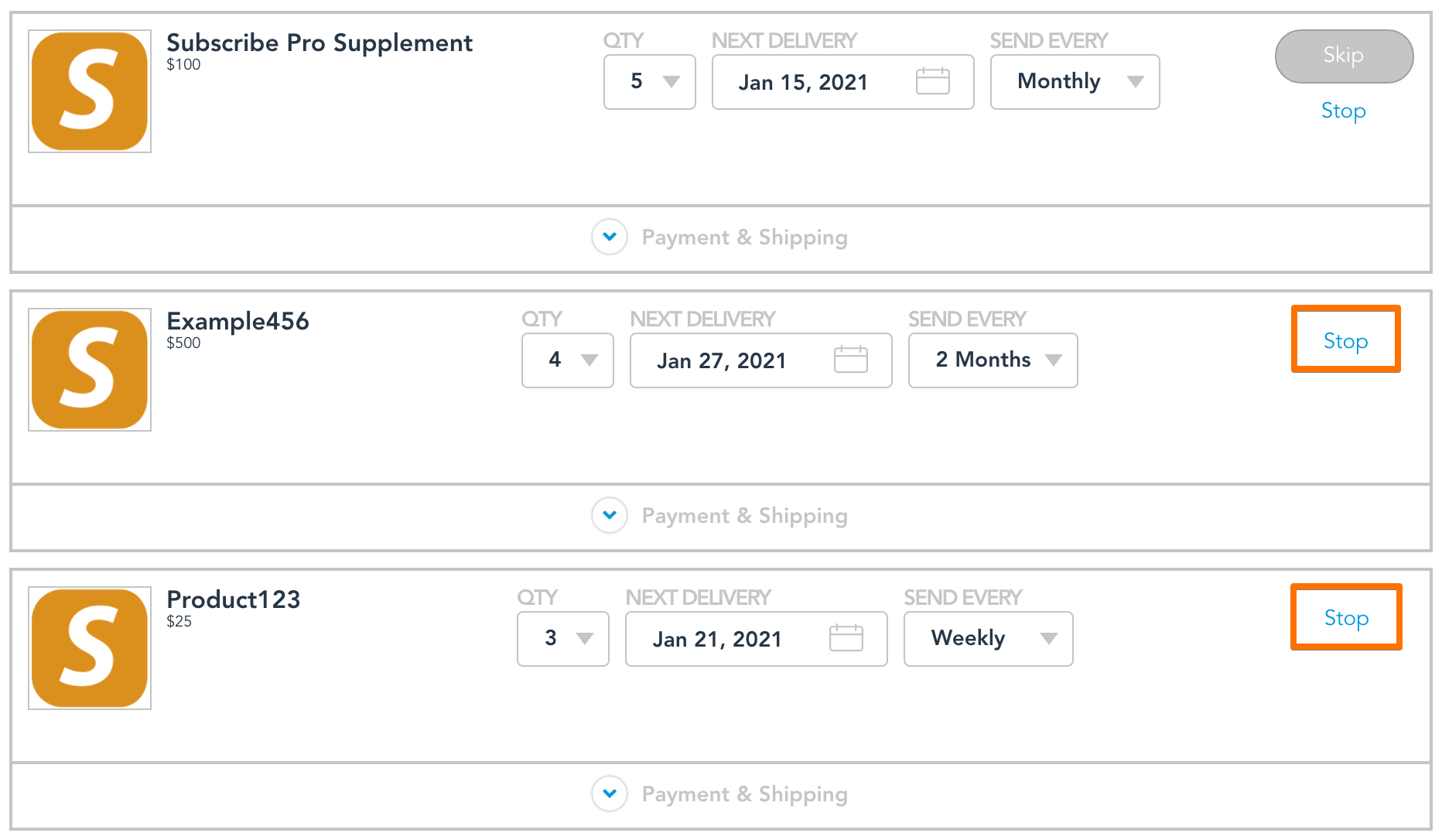
};Example: Show Specific Actions
In this example, we will show only the cancel action for two products. We'll show skip and cancel actions for all other products.

{
"version": 2,
"themeName": 'my-custom-theme-name',
"skuSpecificConfig": [
{
"applyToSkus": ['PRODUCT123', 'EXAMPLE456'],
"sections": {
"actions": {
"showActions": ['cancel']
}
}
],
"sections": {
"actions": {
"showActions": ['skip', 'cancel']
}
}
};