Wallet Assist Widget - Widget Configuration
The full set of configuration options supported by the WalletAssist Widget.
You might also want to take a look at the complete default configuration.
Core Configuration Options
| Property | Type | Default | Details |
|---|---|---|---|
version | number | 2 | Name of the HTML element allocated for the widget. |
apiBaseUrl | string | 'https://api.subscribepro.com' | Base URL for the Subscribe Pro API. |
apiAccessToken | string | null | A 'customer' scoped access token must be fetched server-side and passed in to the client-side config. |
apiChangedBy | object | null | JSON object that may be passed when an admin or customer service rep changes data using the widget. (See our Metadata docs for more information.) |
apiFetchMaxSubscriptionsCount | number | 50 | Page size used when widget makes API requests to fetch subscriptions. Multiple pages will be fetched if necessary. Should be an integer between 1 and 999. |
vaultEnvironmentKey | string | null | When using the Subscribe Pro payment vault, you must supply this key to the widget. Otherwise, you may pass null. This key should have been returned by the Subscribe Pro token endpoint when fetching the access token. |
customerId | string | '0' | Subscribe Pro customer ID. |
themeName | string | 'base' | Theme can be 'base', 'blank', or the name of your custom theme provided by Subscribe Pro support. |
UI Modals Configuration
Below is the configuration for the UI modals that display to the customer depending on the event.
onBeforePaymentProfileDeleted
The following configuration options are shared between all modals that may be triggered by the onBeforePaymentProfileDeleted event.
| Property | Default | Details |
|---|---|---|
modals.onBeforePaymentProfileDeleted.expiresText | 'Exp. M/Y' | Expiration date text for the payment methods displayed. M is replaced with numeric month. Y is replaced with 4 digit year. |
Unused Payment Profile Modal
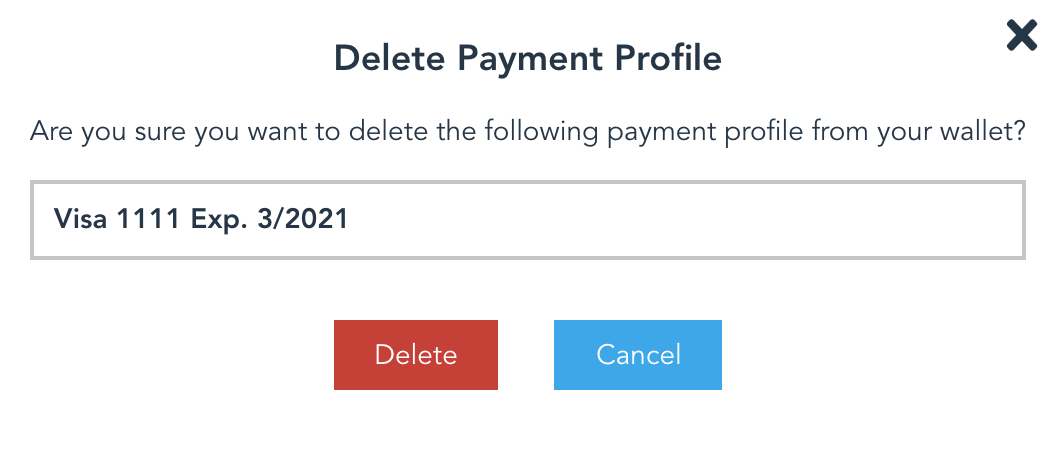
If the payment profile that was chosen to be deleted is not used on any subscriptions, the following confirmation modal will display:

| Property | Default | Details |
|---|---|---|
modals.onBeforePaymentProfileDeleted.unused.titleText | 'Delete Payment Profile' | Title text for the modal. |
modals.onBeforePaymentProfileDeleted.unused.middleContent | 'Are you sure you want to delete the following payment profile from your wallet?' | Middle text to display below the title. |
modals.onBeforePaymentProfileDeleted.unused.deleteButtonText | 'Delete' | Text for the delete button. |
modals.onBeforePaymentProfileDeleted.unused.cancelButtonText | 'Cancel' | Text for the cancel button. |
No Alternative Payment Profile Modal
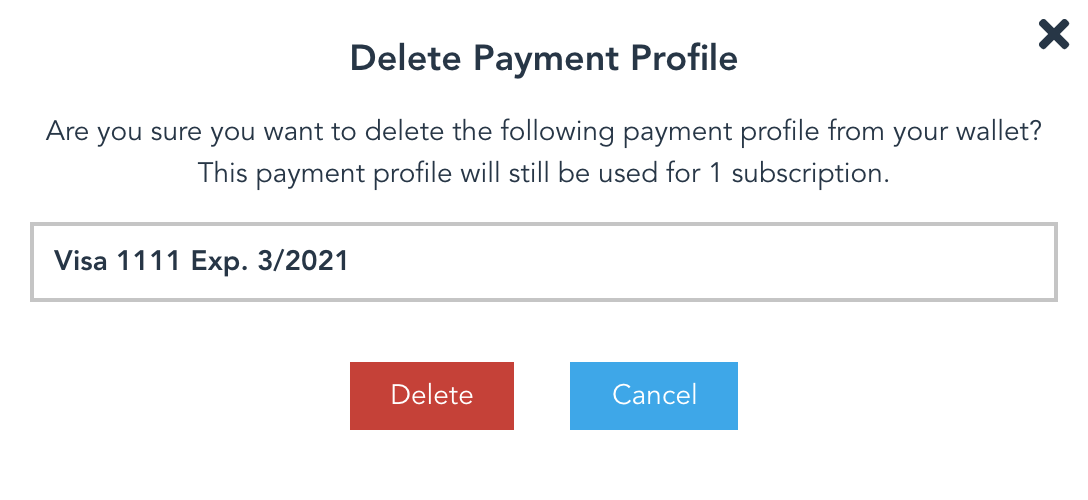
If the payment profile that was chosen to be deleted is the only one in the customer's wallet, the following confirmation modal will display:

| Property | Default | Details |
|---|---|---|
modals.onBeforePaymentProfileDeleted.noAlternative.titleText | 'Delete Payment Profile' | Title text for the modal. |
modals.onBeforePaymentProfileDeleted.noAlternative.middleContent | 'Are you sure you want to delete the following payment profile from your wallet? This payment profile will still be used for N subscription(s).' | Middle text to display below the title. |
modals.onBeforePaymentProfileDeleted.noAlternative.itemsSubstituteCharacter | 'N' | Character in the middleContent to be replaced by the number of subscriptions for which the specified payment profile is currently used. |
modals.onBeforePaymentProfileDeleted.noAlternative.deleteButtonText | 'Delete' | Text for the delete button. |
modals.onBeforePaymentProfileDeleted.noAlternative.cancelButtonText | 'Cancel' | Text for the cancel button. |
Replace Payment Profile Modal
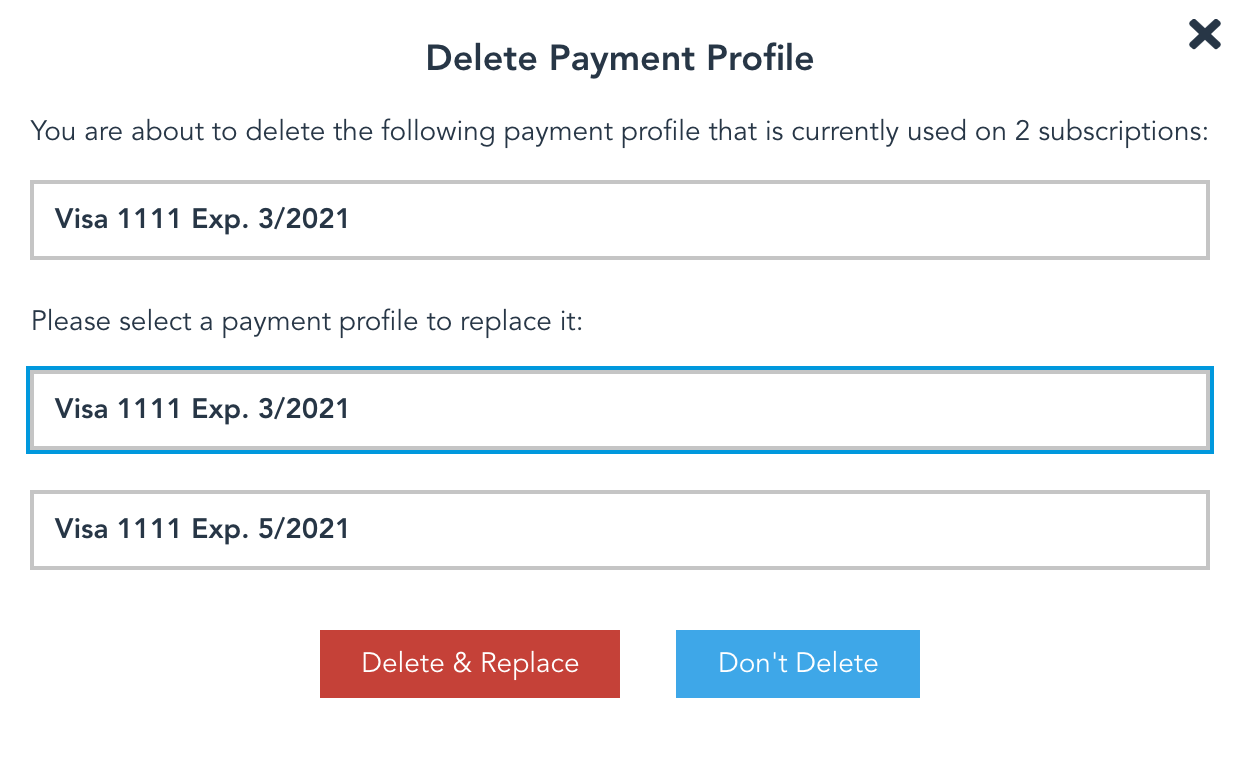
If the payment profile that was chosen to be deleted is used on one or more subscriptions, the following modal will display to provide alternative payment profiles to replace it with:

| Property | Default | Details |
|---|---|---|
modals.onBeforePaymentProfileDeleted.replace.titleText | 'Delete Payment Profile' | Title text for the modal. |
modals.onBeforePaymentProfileDeleted.replace.middleContent | 'You are about to delete the following payment profile that is currently used on N subscription(s):' | Middle text to display below the title. |
modals.onBeforePaymentProfileDeleted.replace.itemsSubstituteCharacter | 'N' | Character in the middleContent to be replaced by the number of subscriptions for which the specified payment profile is used. |
modals.onBeforePaymentProfileDeleted.replace.replaceText | 'Please select a payment profile to replace it:' | Text to display above the replacement payment profile options |
modals.onBeforePaymentProfileDeleted.replace.deleteButtonText | 'Delete & Replace' | Text for the delete button. |
modals.onBeforePaymentProfileDeleted.replace.cancelButtonText | 'Don't Delete' | Text for the cancel button. |
onDefaultPaymentProfileChanged
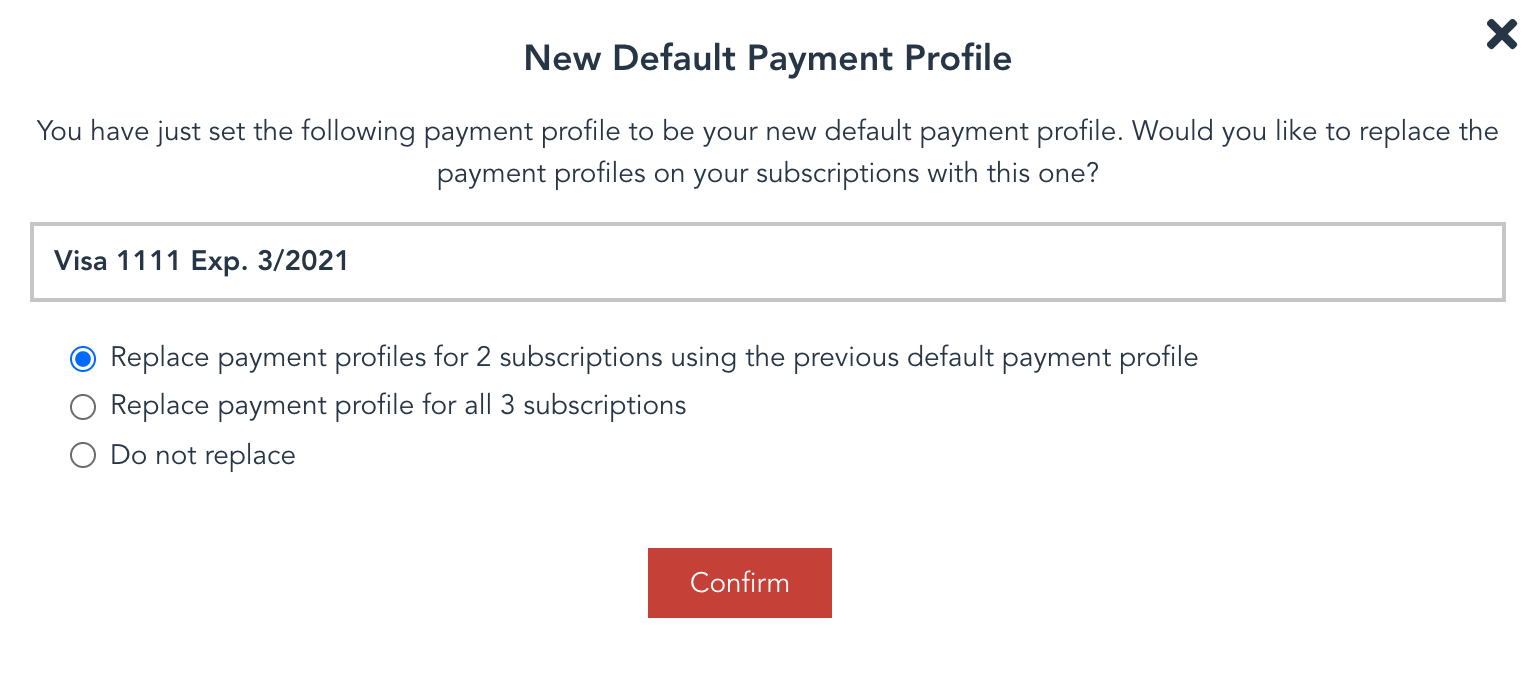
If a new default payment profile has been set, the following modal will display to allow the customer to update their subscriptions using the new default payment profile:

| Property | Default | Details |
|---|---|---|
modals.onDefaultPaymentProfileChanged.titleText | 'New Default Payment Profile' | Title text for the modal. |
modals.onDefaultPaymentProfileChanged.middleContent | 'You have just set the following payment profile to be your new default payment profile. Would you like to replace the payment profiles on your subscription(s) with this one?' | Middle text to display below the title. |
modals.onDefaultPaymentProfileChanged.expiresText | 'Exp. M/Y' | Expiration date text for the payment method displayed. M is replaced with numeric month. Y is replaced with 4 digit year. |
modals.onDefaultPaymentProfileChanged.itemGroupText | 'Replace payment profiles for N subscription(s) using the previous default payment profile' | Label text for the radio button that allows the customer to replace payment profiles on any subscriptions that are using the previous default payment profile with the new default. |
modals.onDefaultPaymentProfileChanged.allItemsText | 'Replace payment profile for all N subscription(s)' | Label text for the radio button that allows the customer to replace payment profiles on all subscriptions with the new default payment profile. |
modals.onDefaultPaymentProfileChanged.itemsSubstituteCharacter | 'N' | Character in the itemGroupText and allItemsText to be replaced by the number of subscriptions for which the previous default is still used. |
modals.onDefaultPaymentProfileChanged.doNotReplaceText | 'Do not replace' | Label text for the radio button that allows the customer to decline the replacement of any payment profiles. |
modals.onDefaultPaymentProfileChanged.confirmButtonText | 'Confirm' | Text for the confirmation button. |